お店のホームページなどの場合、カメラで撮った写真を掲載することで店内の雰囲気を伝える事ができます。飲食店では美味しそうな料理の画像を掲載することで訪問してもらえる可能性が高まります。スマートフォンが普及した現代では綺麗な画像で伝えることは、とても大切な要素です。ここではホームページに画像を表示するためのイメージタグを紹介します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】ホームページで画像を表示させるHTMLタグ。
- イメージタグについて
- src属性とは?
- 参考例
- 記述方法
- imgタグの重要な属性について
- 属性の記述方法
- alt(オルト)属性について
- width(ウィドゥス)について
- 画像をパーセントで指定する方法
- height(ハイト)について
- 画像を使って練習してみよう!
- まとめ
料理の写真が美味しそうだと、お店に行ってみたくなるよね!

写真の雰囲気でホームページのイメージも変わるわよね♪

イメージタグについて
| タグ名 | 意味 |
|---|---|
| img | imgは画像を表示させるためのタグです。属性の「src」とセットで使用するタグ。画像へのファイルパスをsrc属性で指定することでブラウザに表示できます。 |
イメージタグとはWEBサイトで画像を表示するために使用するタグです。<img>として記述する空要素になります。終了タグが必要ありません。
<img>タグは単独で使用することはなく、必ず「src」とセットで記述します。
src属性とは?
imgタグは「画像を表示します」とした記述です。ではどの画像を呼び出しますか?という指定に「src」を使います。
呼び出す方法としてファイルパスを記述します。lesson13で絶対パスと相対パスについて説明しましたが、同じような指定方法になります。
参考例

記述方法
| <img src="images/sample.png"> |
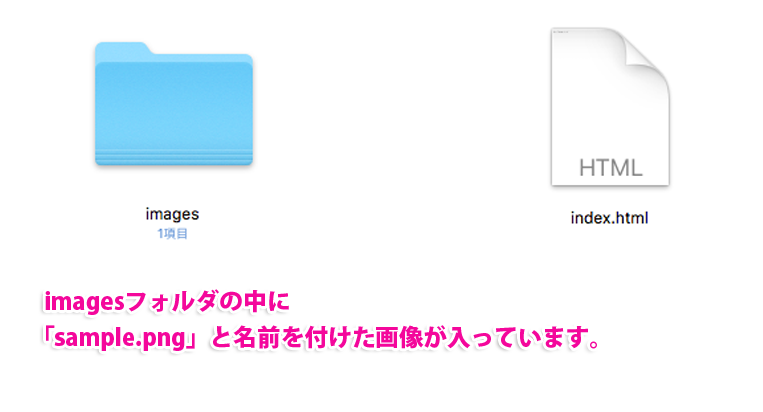
HTMLファイルと同じ階層にimagesという名前を付けたフォルダを用意します。そのimagesフォルダの中にsample.pngと名前を付けた画像を入れます。
参考例のファイルパスは上記のように記述します。
HTMLファイルを軸としてimagesフォルダの中にあるsample.pngを指定する方法です。
基本的にはこの記述で画像は表示できます。しかしimgタグには他にも属性がありますので次で説明します。
imgタグの重要な属性について
| 属性名 | 意味 |
|---|---|
| alt (オルト) | 画像の代替テキストを指定する。SEOにも良いとされていますので必ず記入しましょう。 |
| width (ウィドゥス) | 画像の横幅を指定できます。サイズはピクセル数もしくはパーセントで指定します。 |
| height (ハイト) | 画像の縦幅を指定できます。サイズはピクセル数もしくはパーセントで指定します。 |
属性の記述方法
| <img src="画像のファイルパス" width="横幅" height="高さ" alt="代替テキスト(画像の説明)"> |
間隔に入る半角スペースも重要です。ブラウザ表示で認識ができない場合がありますので記述するときには注意をしましょう。
alt(オルト)属性について
alt属性については「3つの重要な意味」があります。
視覚障害者へ向けたユーザビリティ
目視でWEBサイトが閲覧できない視覚障害者の方はテキスト文字を音声で読み上げるスクリーンリーダーというソフトを使用しています。代替テキストを書いておくことで画像を認識できます。
代替テキストで表示
画像が何らかの理由で上手く表示できなかった場合に代替テキストが表示されます。
SEOに関係する
Googleのキーワード検索にもalt(代替テキスト)を記述しておくことで画像がヒットします。画像の意味を書いておくことがポイントです。
width(ウィドゥス)について
imgタグでは横幅を指定することができます。指定の値はピクセル数かパーセントで指定します。
横幅が300px、高さが183pxの画像

| <img src="画像のファイルパス" alt="代替テキスト(画像の説明)"> |
元の画像サイズは横幅が300ピクセル、高さが183ピクセルの大きさです。サイズ指定をせずに記述をすると、本来持っている画像サイズがそのまま適応されます。
横幅を200pxに指定

| <img src="画像のファイルパス" width="200" alt="代替テキスト(画像の説明)"> |
横幅を200ピクセルに指定しました。widthを指定すると高さも比率を保ったまま縮小します。
※ widthに数値を記入するだけでピクセル幅となります。
今度は横幅を少し大きく340pxに指定

| <img src="画像のファイルパス" width="340" alt="代替テキスト(画像の説明)"> |
横幅を340ピクセルに指定しました。高さも比率を保ったまま拡大します。元の画像サイズが横幅300ピクセルでした。
注意点して頂きたいのは、元のサイズよりも掛け離れて大きくすると画像が荒くなり汚くボヤけます。元のサイズを超える大きい値を指定するのはなるべく避けましょう。
画像をパーセントで指定する方法
横幅を30%に指定

| <img src="画像のファイルパス" width="30%" alt="代替テキスト(画像の説明)"> |
横幅をパーセントで指定することができます。数値の後ろに「%」を記述することで指定できます。
height(ハイト)について
高さを120pxに指定

| <img src="画像のファイルパス" height="120" alt="代替テキスト(画像の説明)"> |
高さを120ピクセルに指定することで、横幅も比率を維持して縮小します。その他はwidthの時と同じなので説明を省略します。
画像を使って練習してみよう!
それでは実際にhtmlファイルで確認してみましょう。猫の画像素材も用意しましたので確認してください。
lesson15の練習用ファイル DL※ 圧縮したファイルがダウンロードできたらzipファイルをダブルクリックで解凍しましょう。
ダウンロードしたHTMLファイルはVisual Studio Codeで確認してください。Lesson6で紹介しています。
解答方法が分からない方はこちら
Visual Studio Codeの紹介ページ
まとめ
ホームページを作成する上で画像は必ず使用します。綺麗な写真を掲載するだけでもデザイン要素として見栄えもよくなります。スマホやデジタルカメラで撮った写真は解像度が大きく、サイズが3000px〜4000pxほどあります。
ホームページで使う画像は大きくても1000pxほどあれば十分です。大きいサイズを何枚も利用しているとサイトが重たくなる原因になります。スマホアプリやフォトショップなどで解像度を縮小して使いましょう。
