ここでは文字の斜体と太さを変更するCSSについて説明します。文字の斜体を指定するスタイルとして「font-style」。文字の太さを指定するスタイルでは「font-weight」になります。斜体については、文字が少し斜めになる見え方をします。表現の一つですが頻繁に使うことは無いでしょう。一方、font-weightについては度々使います。文字の太さを指定するのでタイトルや強調したい文字にも使います。
こんにちは!あーるくんです。ヾ ^_^♪
未経験からWebデザインの知識を独学できる記事を書いています。プログラミングに興味がある人は是非参考にして下さい。HTMLとCSSの知識が身につきますよ!
もくじ文字の斜体と太さのCSSスタイル|Webデザイン
文字の太さを指定するのがfont-weightだね。

文字の斜体を指定するはfont-styleね!

斜体の表現|font-style
| スタイル | 内容 | |
|---|---|---|
| font-style (フォントスタイル) | normal | 斜体で表示しません。 |
| oblique (オブリーク) | 斜体で表示します。日本語フォントの場合、単純に斜めに傾けた表示になります。 | |
| italic (イタリック) | 対応するフォントに対してイタリック体で表示します。筆記体風に斜めに傾いた表示になります。 |
※ Safari(MacintoshやiPhone)では「oblic」と「italic」の書体を持っている欧文フォントのみ有効になります。
ブラウザーによって「oblique」と「italic」を指定しても、表示に差が出ない場合があります。
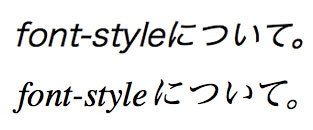
font-styleの参考例。

上記では、CSSスタイルで「oblique」と「italic」を指定しました。MacBookproのSafariブラウザからスクショした参考画像です。
font-styleの記述方法。
| p{ font-size:18px; font-style:oblique; } |
| p{ font-size:18px; font-style:italic; } |
pタグに対してfont-styleを適用した例です。上記のように書くことで文字が斜めになります。
文字の太さ|font-weight
| スタイル | 内容 | |
|---|---|---|
| font-weight (フォントウェイト) | normal | 太字で表示しません。 |
| bold (ボウルド) | 一般的な太字で表示します。 | |
| bolder (ボウルダー) | 現在表示されている太さより1段階太く表示します。 | |
| lighter (ライター) | 現在表示されている太さより1段階細く表示します。 | |
| 100~900 | 100~900の数値を100刻みで指定します。400がnormal、700がboldと同じ太さになります。 (ブラウザにより多少大きさが異なります) |
font-weightはよく使うCSSスタイルです。ホームページやWebサイトを作成する時には、文章やタイトルなど何かしら太文字にする場面があります。
上記で頻繁に使うスタイルとして、boldと数値があります。制作する過程では、その他は使わないことも多いスタイルです。boldと数値の2つを覚えていると大丈夫です。
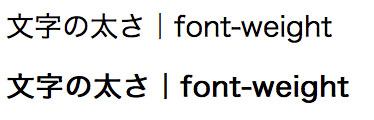
font-weightの参考例。

pタグで書いた同じサイズの文章に、font-weightのboldを適用したテキストの違いです。
font-weightの記述方法。
| p{ font-size:18px; font-weight:bold; } |
| p{ font-size:18px; font-weight:800; } |
上記のようにfont-weightを書くことで太文字になります。今回は例としてpタグに直接スタイルを適用しました。
しかし実際にpタグに直接スタイルを適用すると、pタグで書いたすべての文章が太文字になります。なので制作する際にはclass名を付けて適用する場面が多くなります。
classでfont-weight適用する参考例。
| <h2 class="bold_1">文字の太さ|font-weight</h2> |
| .bold_1{ font-size:28px; font-weight:bold; } |
class名を付けることで、適用したいテキストにだけ適用できます。今回は「bold_1」という名前を付けています。
※ classについて詳しい説明はCSS講座のLesson.3で紹介しています。
まとめ
文字の斜体を指定する「font-style」と文字の太さを指定する「font-weight」を紹介しました。ホームページの制作過程において斜体を使うことは少ないかも知れません。
文字を太くするfont-weightを使う場面はよくありますので覚えておきましょう。CSSの記述が書けなくても、とりあえずこんなのがあったと記憶してコピペができれば大丈夫です。