ホームページやウェブサイトを構築していると、特定したページ内の箇所にアンカーリンクを設定したい場合があります。テキストをクリックすると指定した箇所まで一気にジャンプします。閲覧するエンドユーザに向けたユーザビリティ要素です。ブログの目次などに多様されるようになりました。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじ目次で御用達!ページ内の特定した場所にリンクを指定する方法。
- 内部リンクの指定方法
- idの属性に名前をつける
- aタグのhrefにid名を設定
- 別ページ内の特定箇所を指定するには
- ページTOPへ戻るの作り方
- HTMLソースで確認してみよう!
- この素材ファイルを用意しています
- まとめ
ブログの目次でよくみるよね!

クリックすると「ぴゅー」っていくやつね!

内部リンクの指定方法
| 属性名 | 意味 |
|---|---|
| id | 指定先に「id」の名前を付けます。aタグのhrefに行き先のid名を記述します。 |
上記の文章だけでは分からないと思いますので例題を紹介します。
idの属性に名前をつける
| <h2 id="名前">〇〇について</h2> |
今回は見出しタグのh2にid名を書きました
名前は半角英数字のみOKです。上記では説明のために日本語文字を書いています。かな全角文字はNGです。なるべく把握しやすい名前にしましょう。
記述例
| <h2 id=”link01“>〇〇について</h2> |
今回は「link01」という名前をつけました。ぶっちゃけ「aaa」などでもOKです。ちゃんとid名ができれば大丈夫です。
※ idの前に「半角スペース」が必要です。名前については最初に数字から始まる文字列は指定できません。
aタグのhrefにid名を設定
| <a href="#link01">〇〇についてはこちら</a> |
hrefに「#」をつけてid名を記述します。そうすると指定したid名までジャンプします。
別ページ内の特定箇所を指定するには
| <a href="profile.html#link01">〇〇についてはこちら</a> |
指定先を違うページ内の特定箇所へ設定したい場合があります。
今回はリンク先としてprofile.htmlのファイルが同じ階層にあることを想定して記述しています。このように記述することで、指定したhtmlファイルの箇所へジャンプします。
ページTOPへ戻るの作り方

ホームページを閲覧していると、ページのTOPに戻りたい時があります。そんな場合に「TOPへ戻る」ボタンがあるとすぐにジャンプできます。
記述例
| <a href="#">TOPへ戻る</a> |
ページのTOPへジャンプさせる方法はとても簡単です。aタグのhrefに「#」ハッシュを記述するだけとなります。それだけでテキストをクリックするとTOPまでジャンプします。
HTMLソースで確認してみよう!
それでは実際にhtmlファイルで確認してみましょう。素材を用意しましたので確認してください。
lesson14の練習用ファイル DL※ 圧縮したファイルがダウンロードできたらzipファイルをダブルクリックで解凍しましょう。
ダウンロードしたHTMLファイルはVisual Studio Codeで確認してください。Lesson6で紹介しています。
解凍方法が分からない方はこちら
Lesson6の紹介
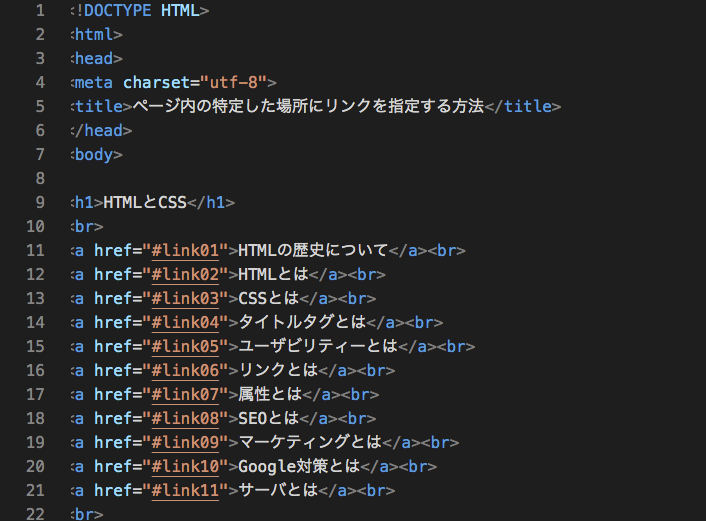
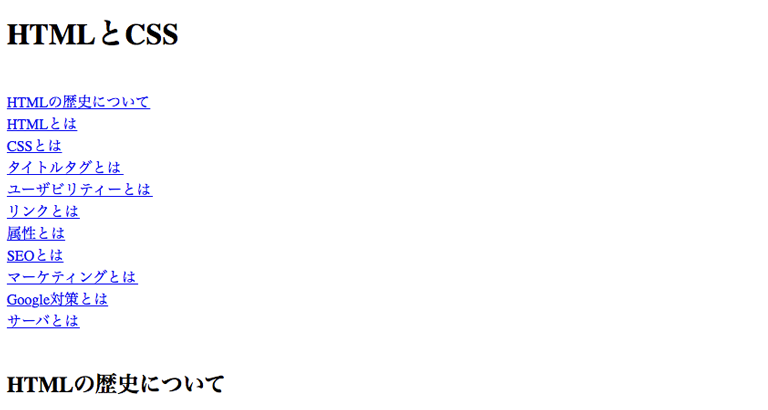
この素材ファイルを用意しています

ブラウザで開くとこのような表示

テキストリンクをクリックすると、それぞれタイトルまでジャンプできるように指定しています。
まとめ
素材のHTMLファイルを開いた方はテキストリンクをクリックすると「ピョン」とジャンプするように移動することが確認できたと思います。
補足にはなりますが「あーるくんブログ」では目次やTOPへ戻るをクリックすると「ヌルヌルヌル」っと動きませんか?
これはjavaScript(ジャバスクリプト)というプログラムを更に使っています。このような方法も先々に紹介します。まずはHTMLとCSSをマスターしましょう!