ホームページを作成するには、記述(HTML)を書いてブラウザで表示確認するということは前回説明しました。ではそのHTMLの書き方を学んでいきましょう!HTMLをブラウザで表示するためには「タグ」と呼ばれる記述を書きます。開始タグ・終了タグと呼ばれる記号をサンドイッチのように挟み込んで記述します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじHTMLタグを記述する方法!|Webデザイナー講座
タグってなんだろうね?

開始タグ・終了タグっているのがあるのね!

タグとは
タグとは
< > ← このような記号を書きます。
タグは開始タグで始まり終了タグで終わりますが、閉じるときには /(スラッシュ)を記述するルールがあります。スラッシュはここで閉じました!という合図になります。
lesson 3でコピー&ペーストしたHTMLコードを振り返ってみましよう!
| <html> <head> <meta charset=”utf-8″> <title>無題のタイトル</title> </head> <body> <p>サンプル文字</p> </body> </html> |
<タグの開始> 始まりがあって、終わりがあります。 <タグの終了>
HTMLの記述は開始タグと終了タグという一つの箱があり、そしてその箱の中にまた箱が入っているような構造になっています。
注意ポイント!
タグは必ず「半角英数字」で記述するルールがあります。
全角文字だとブラウザでうまく表示できなくなるので注意しましょう!
全角文字 ✕ → <>
半角文字 ◯ → <>
要素とは
| <要素名>ブラウザで表示する文字</要素名> |
要素とはタグに入力するHTMLです。
ホームページを構築するために文章やタイトル・段落・イメージ画像などのタグを「半角英数小文字のアルファベット」を記述します。
例
文章(段落)→ p タイトル(見出し)→ h1など他にもあります。
| <h1>タイトルに使うタグです。</h1> | <p>本文など文章に使うタグです。</p> |
空要素
タグには開始タグと終了タグがあると説明をしましたが、「終了タグが存在しない」タグもあります。そのようなタグを空要素といいます。
例
イメージ画像を表示する時に使うタグ → img
文章を改行したい時に使うタグ → br
など他にもあります。
ここではそういうタグがあるんだね!くらいの理解で大丈夫です。
DTD宣言
HTMLを作成するためにDTD宣言というものがあります。現在はHTML5が廃止になり「HTML」としたバージョンなので以下のソースコードをHTMLファイルの先頭に記述します。
| <!DOCTYPE HTML> |
このソースコードを記述をすることにより「HTML」のバーションでWEBサイトを構築できます。
ホームページを作る時には、まず先頭にこのソースコードをコピペしておく!
と思ってもらえると大丈夫です。
HTMLの基本構造
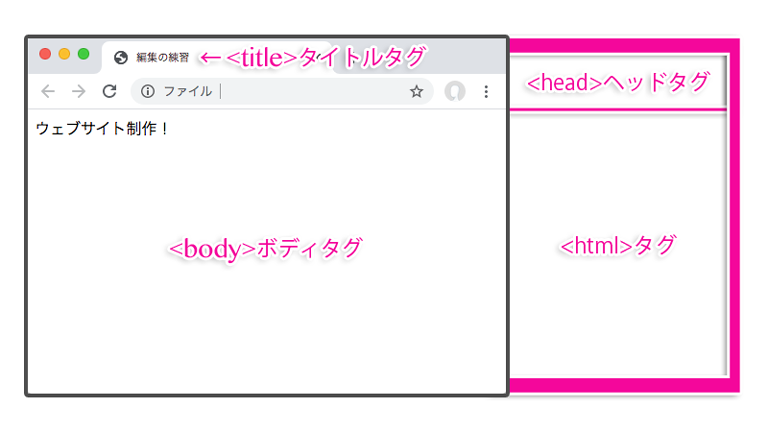
| <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>編集の練習</title> </head> <body> <p>ウェブサイト制作!</p> </body> </html> |

一番上に「DTD宣言」のソースコードを記述したあと、HTMLのタグを書いていきます。そのあとは<html>タグで始まり最終的に</html>タグで終了しています。
記述する上でのルールとなりますので覚えておきましょう!
そして<head>ヘッドタグがあり<head>ヘッドタグの中に<title>タイトルタグが存在します。
<html>エイチティーエムエルタグ</html>
HTMLを定義するタグです。DTD宣言のソースコードの後にHTMLの開始タグを記述します。そして最終的にすべてを包むようにHTMLの終了タグで閉じます。
<head>ヘッドタグ</head>
ヘッドタグはブラウザ上では見えません。ヘッドタグについてはまた後ほど紹介します。
<meta charset=”utf-8″> メタタグ
メタタグと呼ばれるソースコードです。このタグはブラウザの文字化けを防ぐための記述です。ヘッドタグ内に記述してタイトルタグよりも上に書きます。
<title>タイトルタグ</title>
ヘッドタグの中に記述するタイトルタグです。ブラウザのタブに表示するタイトル文字になります。
<body>ボディタグ</body>
ボディタグはブラウザで閲覧する時に表示している部分となります。覚えておきましょう!
<p>ピータグ</p>
ピータグは段落などの文章に使うタグです。
まとめ
HTMLは文章の構造を組み立てる言語となります。見た目をデザインする言語はCSSと呼ばれる言語がありますが、まずは基礎であるHTMLをゆっくり覚えていきましょう♪
