皆さん、占いは好きですか?男性よりも「女性」の方が占い好きって多い気がします。男性も好きな人はいると思いますが、圧倒的に女性の方が好きな方が多いですよね。恋愛に前向きって意味があるのでしょうか。そこで、今回かなり信憑性の高い占いを紹介したいと思います。一昔前に「動物占い」ってあったのをご存じでしょうか?その動物占いがさらに進化して分かりやすくなっています。動物占いとは一千年以上をかけて一億人以上のデータを分析してできた「統計学」である「四柱推命」を分かりやすくした占いなので、かなり当たります。
“MBTI診断よりも当たる!?恋愛も性格もめちゃ当たる!!現代版の「動物占い」を知っていますか?” の続きを読むVEO-3でYouTuberみたいな動画を作ってみた!未来のAI動画生成ツールを徹底解説。
AI技術の進化は止まるところを知らず、ついに誰もが簡単に動画クリエイターになれる時代がやってきました。今回、私は最新のAI動画生成ツール「VEO-3」を使って、まるでYouTubeのような本格的な動画を作成してみました!
鬼滅の刃 ゲーム「ヒノカミ血風譚2」めちゃ面白い!!全キャラ技&奥義紹介!
皆さん、こんにちは!今回は、大人気アニメ『鬼滅の刃』の世界を存分に楽しめるゲーム、『鬼滅の刃 ヒノカミ血風譚2』について熱く語りたいと思います。前作も大いに楽しませてもらいましたが、今作はさらに進化していて、プレイした瞬間から「これはヤバい!」と夢中になってしまいました。特に、アニメの迫力をそのまま体験できる、その再現度の高さには舌を巻くばかりです。
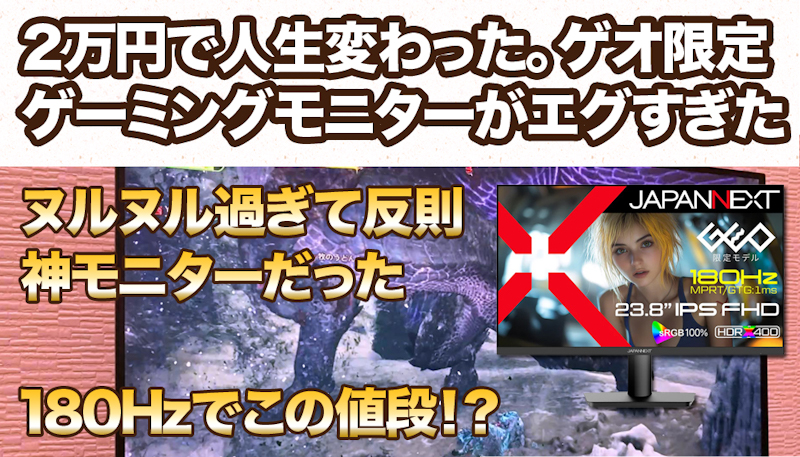
【レビュー】JAPANNEXT 23.8型 180Hzモニターを2カ月使ってわかった、本当にゲームが変わる瞬間。
ゲームに使ってたテレビが突然故障して、急遽ゲーミングモニターを購入してみることに、この「JAPANNEXT 23.8インチ FHD ゲーミングモニター」。「180Hz」「MPRT 1ms」「IPSパネル」「税込2万円以下」というスペックと価格のバランスに惹かれ、試しに購入してみたのが始まりでした。あれから約2カ月。今では、このモニターなしでは考えられないほど、ゲーム体験が一変しました。ガチなのでレビューしていきます。
“【レビュー】JAPANNEXT 23.8型 180Hzモニターを2カ月使ってわかった、本当にゲームが変わる瞬間。” の続きを読む
【2025年最新版】Nintendo Switchのマインクラフトで他機種と一緒に遊ぶ方法|PS5・スマホ・PCとクロスプレイする完全ガイド
「友達はスマホ、こっちはSwitch…。一緒にマイクラで遊べないの?」そんな悩み、実は解決できるんです!この記事では、Nintendo Switch版マインクラフトで、PlayStation・スマホ・PCと一緒に遊ぶための設定方法や注意点を徹底解説します。動画でも分かりやすく解説しているので視聴してみてね!
“【2025年最新版】Nintendo Switchのマインクラフトで他機種と一緒に遊ぶ方法|PS5・スマホ・PCとクロスプレイする完全ガイド” の続きを読む
セックスの頻度が幸福度に影響するってホント?科学と本音のギャップに迫る!
「セックスが多い人は幸せそう」「付き合い始めは毎日してたのに、今は…」こんな話、カップルの間でも友人同士の会話でも、ちらほら出てきませんか?実は、“セックスの頻度と幸福度”の関係については、心理学や社会学の研究でもたびたび取り上げられています。でも…本当にそんなに関係あるの?そして「多ければ多いほどいい」ってわけでもないのが、この話の面白いところなんです。
性にまつわる都市伝説10選:信じるか信じないかはあなた次第。
性の話題って、ちょっと口にしにくいけど…なぜか誰もが興味を持ってしまうジャンルですよね。特に「都市伝説」や「噂話」として語られる内容には、ちょっと笑えたり、ドキッとしたり、なぜか信じたくなってしまうものが多い。今回は、そんな「性」にまつわる「都市伝説」や「俗説」の中から、思わず人に話したくなる10個を厳選してご紹介します。信じるか信じないかは…あなた次第です。
【2025年最新版】YouTube登録者1000人で収益化するには?条件・審査・注意点まで徹底解説!
「収益化って本当にできるの?」YouTube初心者の不安を解消しよう。YouTubeを始めたばかりの方がまずぶつかる壁、それが「収益化の壁」です。「登録者数1000人って遠くない?」「4000時間の再生時間って何?」そんな疑問を抱えるのは、あなただけではありません。実は、正しい手順とコツを掴めば、誰でも収益化ラインに届く可能性はあります。今回は、Google検索でも上位表示を狙える内容で、2025年現在の最新情報をまとめてお届けします。
ChatGPT vs Grok徹底比較!最強AIはどっちだ?【2025年最新版】
最近のAI事情は目まぐるしく進化していますが、似たようなものがあるのでどれが良いか分からないってこともありますよね!そこで今回は、chatGPTさんとTwitter(X)に搭載されているGrokさんに同じ質問をして聞いてみました。題して、chatGPT対Grok対決!!!質問した内容は「Grok3とchatGPTの違いと、どっちが優れているのかを教えて」という内容です。では紹介していきます。