文字の配置バランスを整える為に、テキストを中央揃えにしたい場合があります。そして、文字の開始位置をずらしたい時もあります。テキストの配置は文字の見やすさや、読みやすさにも繋がります。デザイン要素に捉えることもできます。ここでは文字を整える「text-align」と「text-indent」について説明します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじ「行揃えの指定」と「文字の開始位置を指定」するCSS|Webデザイン講座
行揃えの指定は「text-align」だね!

文字の開始位置を指定するのは、「text-indent」なのよ!

最近の投稿
- ニコニコ動画が8月5日に新バージョンで再開するらしい。
- キッズモデル・子役を目指すなら「キャストネット」!ベビー&キッズモデル大募集!
- レゴとフォートナイトの夢のコラボが現実に!新作レゴセットが登場。
- 新人アーティスト|ボーカルオーディション募集!!
- なぜ女性は浮気する男に魅了されるのか?その心理を探る。
行揃えを指定する|text-align。
| CSS | 内容 | |
|---|---|---|
| text-align (テキストアライン) | left | 左揃えにします。 |
| center | 中央揃えにします。 | |
| right | 右揃えにします。 | |
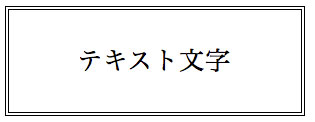
なにも指定していない時、テキストは左揃えになっています。text-align(テキストアライン)は中央揃えと、左右に指定できます。
text-alignの記述例。
CSS
| table,tr,td{ width:300px; height:100px; border:1px solid #000; } .mozi{ |
HTML
| <table> <tr> <td class="mozi"> テキスト文字 </td> </tr> </table> |

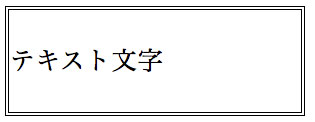
centerに指定することにより、文字が中央に揃います。その他、leftとrightは下記のようになります。


開始位置を指定する|text-indent。
| 値 | 内容 | |
|---|---|---|
| text-indent (テキストインデント) | 数値+単位 | 1em(1文字分、字下げ。) 1px (ピクセル単位で字下げ。) |
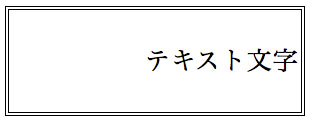
単位は「px」「em」など使用可能。文字の開始位置をずらしたい場合に使用します。頻繁に使用するCSSではありませんが、使う時もあるので覚えておきましょう。
text-indentの記述例。
CSS
| table,tr,td{ width:300px; height:100px; border:1px solid #000; } .mozi{ text-indent:50px; } |
HTML
| <table> <tr> <td class="mozi"> ああああああああああああああああああああああああああああ </td> </tr> </table> |

text-indentは、指定した値分、文字をずらします。マイナスの値を適用することもできます。
まとめ
今回は「text-align」と「text-indent」について説明しました。ホームページを作成していると、text-align centerを使うことが1番多いと思います。
文字を中央に揃えることが度々あります。text-indentについては、必要な時があれば使用しましょう。