ホームページやWEBサイトに動画ファイルを掲載したい場合がありますよね!例えば飲食店だと料理や店内の動画を乗せることで、お客様がその様子をみて来店してくれるキッカケになります。ネットショップでも動画で紹介することで商品の特徴を分かりやすく伝えることができます。そのほか、趣味に特化したWEBサイトもコミュニティを広げるために動画というコンテンツがとても役に立ちます。ここではYouTube動画やMP3の音源をHTMLファイルに埋め込む方法を紹介します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじホームページにYouTube動画やMP3音源を埋め込む方法!(HTML編)
- YouTubeをHTMLで埋め込む方法!
- ワンポイントアドバイス!
- レスポンシブWebデザインの対応サイトについて
- YouTubeを使わずに動画を埋め込む方法
- 埋め込んだ動画を自動的に流す方法
- 埋め込んだ動画を自動的に流してループする方法
- mp3音源をWEBサイトに埋め込む方法
- インターネット動画のプチ歴史
- まとめ
YouTubeに動画をアップロードすると色んな人に見てもらえるよね!

WEBサイトからYouTubeに誘導できるのも便利ね!

YouTubeをHTMLで埋め込む方法!
YouTube動画を埋め込む方法はとても簡単です!コピーしたソースを「ぺっ」とHTMLファイルに貼るだけです!ようするにコピペです。
1.YouTubeに動画をアップロードする。
まずは、YouTubeに動画をアップロードします。YouTubeアカウントが無い方は作成してください。ここではアップロードについて詳しい手順は省略します。
今回は、趣味でアップロードしていた弾き語りの動画がありますので、教材として利用してみます。
2.YouTubeの画面から共有をクリックする。
YouTubeを閲覧する画面を開くと、動画コンテンツの下あたりに「共有」というボタンがあります。そこをクリックすると以下のような画面が出てきます。

3.共有から「埋め込む」をクリックする。
その次に「埋め込む」をクリックするとHTMLに貼れるソースコードがでてきます。

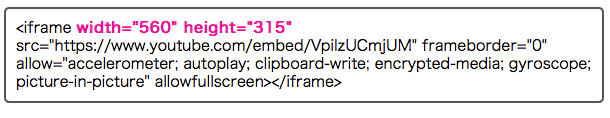
以下のようなソースコードがでてきますので、全てコピーします。

4.コピーしたソースコードをペーストする。
コピーしたソースコードをHTMLファイルのbody内に貼り付けると、以下のようにYouTube動画が閲覧できます。
つたない演奏ですみません!身を削ってます…。
ワンポイントアドバイス!
ここで、ちょっと重要なポイントがあります。ソースコードを貼り付ければYouTube動画は埋め込みできますが、以下のソースを見てください。
YouTubeの「埋め込む」をクリックして出てきたソースコードです。width(横幅の指定値)とheight(高さの指定値)を確認してみましょう。
width=”560″ height=”315″となっていますので、ここの記述を変更します。

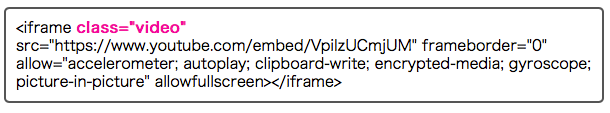
変更後のソースコード

width=”560″ height=”315″を削除してclass=”video”に変更しました。CSSという記述でサイズを指定しています。
変更が必要な理由
変更が必要な理由は、パソコンのディスプレイだけで閲覧する場合はwidth=”560″ height=”315″でいいのですが、マルチデバイスに対応するためにタブレットやスマートフォンに適応する必要があります。
そのままの指定ではスマートフォンで閲覧する時にサイズがはみ出します。
その対策としてデザイン要素を担うCSSの記述でサイズを変更します。そうすることで、スマートフォン、タブレット、パソコンと、マルチデバイスに対応できるようになります。CSSについては今後説明します。
レスポンシブWebデザインの対応サイトについて
この「あーるくんブログ」では、1つのWEBサイトを作成するだけで、パソコン、タブレット、スマートフォンすべてにマルチ対応できる構築方法をお伝えしていきます。
その作成方法を、
レスポンシブWebデザイン
と言います。とりあえず今は「レスポンシブWebデザイン」の名称だけ覚えておきましょう!
YouTubeを使わずに動画を埋め込む方法
ここからは自然溢れる動画の素材を使って説明します。ファイル名はこちら →「sample.mp4」
mp4を埋め込むソースコード
| <video src="media/sample.mp4" controls></video> |
mediaと名前をつけたディレクトリにsample.mp4の動画データを置いています。
videoタグに指定ファイルをsrcで呼び出します。ソースコードの書き方は画像を表示する方法と似ています。controlsを記述することにより再生ボタンが出現します。
実際の動画はこんな感じ
このように表示することで、設置するWEBサイトのみ視聴できるようになります。
埋め込んだ動画を自動的に流す方法
| <video src="media/sample.mp4" autoplay muted controls></video> |
autoplay muted controlsを記述することで自動的に動画を流します。
埋め込んだ動画を自動的に流してループする方法
| <video src="media/sample.mp4" loop autoplay muted controls></video> |
loop autoplay muted controlsを記述することにより自動的に流れて、さらに動画はループします。
企業のPR告知などに使えると思います。
mp3音源をWEBサイトに埋め込む方法
趣味で演奏したエレキギターの音源をmediaのディレクトリに「sample.mp3」という名称で格納しましたので教材として利用してみます。
mp3を埋め込む記述
| <video src="media/sample.mp3" poster="images/music.png" controls></video> |
「src=”media/sample.mp3″」でmp3ファイルを指定して、「poster=”images/music.png”」で静止画像を指定します。
そのほか、自動的に流す方法とループさせる方法は動画の埋め込みと同じ記述になります。
インターネット動画のプチ歴史
現在は動画と言えばYouTubeですよね!そのYouTubeもGoogle社が提供している一つのコンテンツです。
インターネットの世界はGoogleが牛耳っているといっても過言ではないでしょう。
一昔前は、Adobe社が提供しているFLASH(フラッシュ)動画というものがありました。パソコンで閲覧するときにyahooトップページの右上あたりにいつも流れていました。iPhoneが普及した際に今は亡き「スティーブ・ジョブズ」さんが、FLASH動画をiPhoneで閲覧できないようにしました。
理由としてFLASH動画を再生するには「フラッシュプレイヤー」をブラウザにインストールする必要があります。その影響で閲覧が重たくなることを防ぐ目的がありました。その他セキュリティー環境を強化する目的もあります。
Androidのスマートフォンは当初FLASH動画が再生できました。その後需要がなくなったので今は閲覧できません。
インターネットも進化を続けてFLASH動画が無くても、これまで紹介した方法で動画を再生することができるようになりました。現在はYouTubeにアップロードしてWEBサイトに埋め込むという形も主流になっています。
まとめ
いかがでしたでしょうか、動画を埋め込む記述はそれほど難しくないと思います。HTMLのソースコードになれてくると、え?思ってたほど難しくないかも!?と思えるようになりますので頑張ってください!
