テキストに対するスタイルがいくつかあります。文字を大きくしたり色を付けたりと装飾することで表現方法も広がります。CSSではフォントを指定して書体を変更することもできます。そしてテキストのスタイルに関しては重要なポイントがありますので記述方法などコツを説明していきます。レスポンシブデザインについても少し説明します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】テキストに対するCSSスタイル
- テキストによく使うCSSスタイル
- テキストの色を指定するスタイルcolor。
- RGBとCMYKについて。
- 文字の大きさを指定するfont-size。
- レスポンシブデザインとは?
- スマートフォンの画面サイズも多様化した。
- レスポンシブデザインは自動的に変形する。
- font-sizeのパーセント指定について。
- まとめ
レスポンシブデザインってなんだろう?

fontsizeにも少し関係するみたいよ!

テキストによく使うCSSスタイル
| スタイル名 | 意味 |
|---|---|
| color | 文字の色を指定する。 |
| font-size | 文字の大きさを指定する |
| font-family | 文字の形(フォント)を指定する。 |
| font-style | 文字の斜体を指定する。 |
| font-weight | 文字の太さを指定する。 |
| letter-spacing | 文字間(水平方向)に空間(スペース)を指定する。 |
| line-height | 文字の行間を指定する。 |
今回よくテキストに対して使うスタイルをまとめて見ました。それぞれ説明していきます。
テキストの色を指定するスタイルcolor。
文字色を指定するCSSは「color」です。記述方法として、
#(ハッシュ記号)とカラーコードを記述します。
記述例
| p{ color:#3399FF; } |
#(ハッシュ記号)と6桁の英数字で指定するカラーコードですが。
例えば「#3399FF」の場合。「#39F」でも適用できます。その場合は以下のように書きます。
| p{ color:#39F; } |
同じ数字、同じ英字が2桁続く場合は省略できます。
例えば「#000000」はブラック色です。この場合も「#000」と記述することができます。
「#FFFFFF」のカラーコードはホワイトです。こちらも「#FFF」と省略して記述することができます。
希望の色がどのカラーコードに値するのか確認できるサイトがあります。Googleで「カラーコード」と検索すると沢山ヒットしますので確認してください。
■ WEBカラーチャートのサイトを一つ紹介しておきます。
↓↓
WEBカラーチャートのサイトRGBとCMYKについて。
色を表すものとしてRGBとCMYKがあります。RGBとはテレビやパソコン・スマホなどで表示する時の規格。CMYKとは印刷などでインクの色を表す規格です。
RGB
RGBは三原色と言われており、赤(R)、緑(G)、青(B)の各色の光を重ね合わせて色を表現する仕組みです。Webデザインに直接関係するのはRGBということになります。
CMYK
CMYKは、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)と、キー・プレート(Key plate)をのインクを混ぜ合わせて色を作り出す仕組みです。紙媒体に印刷するプリンターのインクなどはCMYKとなります。
文字の大きさを指定するfont-size。
| font-size | 意味 |
|---|---|
| px | ピクセル。固定したサイズの指定に用いる。 |
| % | パーセント。画面サイズに応じてサイズを変動したい場合に用いる。 |
文字の大きさを指定するスタイルは「font-size」です。サイズの指定方法はいくつかありますが、よく使うのはピクセルとパーセントなので、この2つを覚えると大丈夫です。
記述方法(px)
| p{ color:#3399FF; font-size:18px; } |
ピクセルで指定する方法です。pタグなどの文章では平均15px〜20px辺りで指定することがあります。決まりごとでは無いので、全体のレイアウトとしてバランスよくサイズは指定しましょう。
記述方法(%)
| p{ color:#3399FF; font-size:100%; } |
パーセントの指定方法もよく使います。100%と指定することで、タグが本来持ち合わせているサイズとなります。そこから120%と書くと拡大します。逆に80%と書くと小さくなります。
最近ではパーセントで指定することが多くなっています。その理由として「レスポンシブデザイン」という構築方法にあります。レスポンシについて以下で説明します。
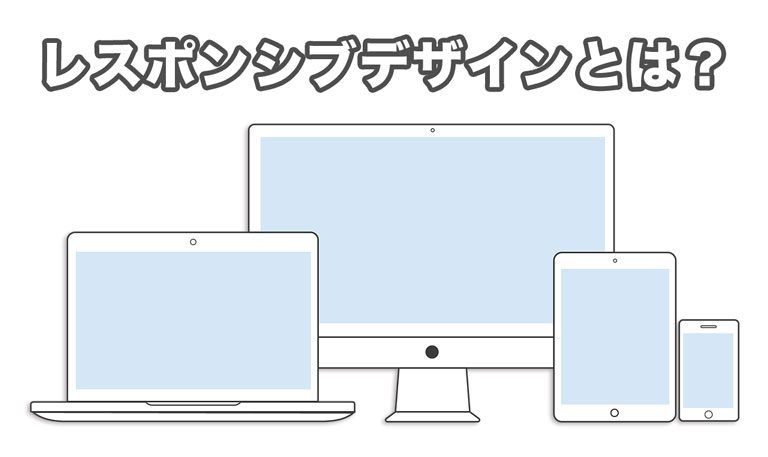
レスポンシブデザインとは?

レスポンシブデザインとはパソコン、スマートフォン、タブレットなど複数の画面サイズに「1つのサイト」で対応できる構築方法です。現在はレスポンシブ対応が主流なのでWebデザイナーとして必ず必要なスキルです。
スマートフォン初期にはレスポンシブデザインはなかった!
今は亡きAppleの元CEO「スティーブ・ジョブズ」さんが、第一世代のiPhoneを世に送り出してから世界に普及しました。その時期にWEBサイトなどのホームページはPCで閲覧することが前提でしたので、スマホ用のサイトがありませんでした。
そこでスマホ用のサイトを作成することになりますが、初期の頃はスマートフォン用のサイトを別で構築していました。例えば〇〇企業のホームページを作成する場合、パソコン表示とスマホ表示の2つを制作していたのです。
スマートフォンの画面サイズも多様化した。
ホームページ一つに対して、2つ分のコンテンツを作成するというだけでも手間が掛かります。ホームページ作成後もサイト管理する手間が掛かります。iPhoneの普及に伴いAndroidスマートフォンも広まりました。そうなると画面サイズが様々です。
横幅400pxほどの幅で設定したスマホサイトを作成しても、400pxより小さい画面もあれば、400pxを超えるサイズもあります。これまでの構築方法では柔軟に対応ができなくなりました。
そこで考えられたのがレスポンシブデザインのサイトになります!
レスポンシブデザインは自動的に変形する。
レスポンシブで構築したサイトは、パソコン・スマートフォン・タブレットのような多様化した画面サイズであっても、「自動的に変形」します。
構築するホームページは一つですが、ディスプレイのサイズに合わせてサイトが最適なデザインに切り替わります。
なぜ最適なデザインに切り替わるのか?
パソコン・スマートフォン・タブレットそれぞれの画面サイズに合わせてCSSファイルが切り替わる仕様になります。それにより最適なデザインとレイアウトが適用されます。その間、HTMLファイルは切り替わりません。
そうすることでユーザーがパソコンで閲覧する時と、スマートフォンで閲覧する情報量を同じにできます。サイト管理者もその後、運用が楽になります。
そのような意味から、現在はレスポンシブデザインが主流になっています。
font-sizeのパーセント指定について。
フォントサイズの話に戻りますが、パーセント指定がよく使われる意味にはレスポンシブデザインが関係します。パソコン・スマホ・タブレットにデザインが切り替わる際に、フォントサイズも影響なく対応できるのがパーセント指定ということになります。
あーるくんブログでは、レスポンシブデザインとしたWebサイト制作が学べます。
最終的には簡易的なWEBサイトを構築できるスキルが身につきます。今後ともあーるくんブログをよろしくお願いします^^
まとめ
今回はcolorとfont-sizeについて書きました。テキスト関連のCSSスタイルはまだ続きます。その他レスポンシブデザインについて簡易的に説明しました。どのようにして構築するのかは、また順追って説明します。