ホームページではボタンをクリックすることで別ページに画面遷移します。同じサイト内であっても外部サイトでも「アンカータグ」を使って指定します。ここではナビゲーションメニューなどを作成するアンカータグについて説明します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】ホームページのメニューや画像にリンクを指定するアンカータグ
- リンクに使用するaタグ
- aタグの基本的な記述例
- 新しいタブで開く方法の記述例
- リンク先の指定方法にパスという種類がある
- 絶対パスとは
- 相対パスとは
- 練習用のHTMLファイルでリンクの指定先を確認しよう!
- まとめ
ホームページのナビゲーションボタンもアンカータグなんだね!

はやくサイトが作れるようになりたいわ〜^^

リンクに使用するaタグ
| タグ | 意味 |
|---|---|
| <a></a> | aタグはリンクを指定するタグです。開始と終了タグがあります。aタグの中に「href」を記述してリンク先を指定します。 |
aタグはクリックすることで指定されたURLのアドレス先に画面遷移します。
読み方
- https:// → エイチティーティーピーエス、コロン、スラッシュスラッシュ
- href → エイチレフ
- “ → ダブルクォート
aタグの基本的な記述例
| <a href="profile.html">プロフィール</a> |
「a」の後に「href」と「=」を記述して「“」で囲んだ中に「指定先」を記述します。
※ aとhrefの間に「半角スペース」が必要です。
表示例
プロフィール ← ココがテキストリンクです。
表示例はテキストリンクと呼ばれるものです。リンク先にはこのサイトのプロフィールページを指定しました。クリックするとそのままページが画面遷移します。
新しいタブで開く方法の記述例
| <a target="_blank" href="profile.html">プロフィール</a> |
target(ターゲット)の属性である、blank(ブランク)を指定することで新しいタブでリンク先が開きます。
target blankの表示例
プロフィール ← ココがテキストリンクです。
リンク先の指定方法にパスという種類がある

aタグのhrefには指定方法が二種類あります。「絶対パス」と「相対パス」です。
絶対パスとは
絶対パスとはリンク先のURLアドレスをすべて指定します。例えば先程のプロフィールを絶対パスで記述すると以下のようになります。
記述例
| <a href="https://ryoutarou.net/profile.html">プロフィール</a> |
「“」ダブルクォートで囲んだ中にアドレス「https://〜」から記述する方法です。主に外部のウェブサイトへ指定するときに利用します。
相対パスとは
相対パスとはaタグを記述するHTMLファイルの位置を基準として指定先を相対的に記述する方法です。
文章だけでは意味が分かりづらいので下記のイメージで説明します。
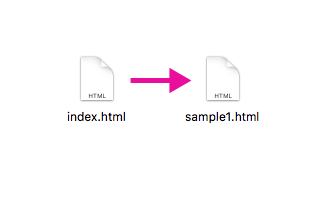
リンク先が同じ階層にある場合

| <a href="sample1.html">プロフィール</a> |
リンクの指定先が同じ階層にある場合には、リンクしたいファイル名のみ記述します。
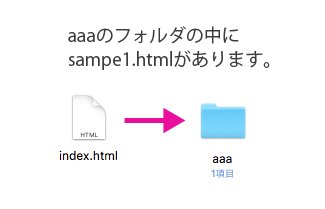
リンク先がフォルダの中にある場合

| <a href="aaa/sample1.html">プロフィール</a> |
例としてaaaというフォルダ名にしました。その中にsample1.htmlがあります。
記述ではフォルダ名aaaの後に/(スラッシュ)を書いて、sample1.htmlのファイル名を指定します。
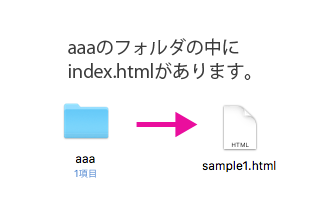
リンク先が一つ上の階層フォルダにある場合

| <a href="../sample1.html">プロフィール</a> |
aaaフォルダの中にindex.htmlがあります。
フォルダよりひとつ上の階層にあるファイルを指定したい場合は、../を記述してsample.htmlを指定します。
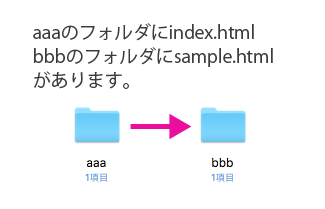
お互いフォルダ内にある場合

| <a href="../bbb/sample1.html">プロフィール</a> |
このような場合は、aaaフォルダから階層を一つ上へ上がり、さらにbbbフォルダ内のsample.htmlを指定します。
練習用のHTMLファイルでリンクの指定先を確認しよう!
それでは実際にhtmlファイルで確認してみましょう。素材を用意しましたので確認してください。
※ 圧縮したファイルがダウンロードできたらzipファイルをダブルクリックで解凍しましょう。
解凍方法が分からない方はこちら lesson13の練習用ファイル DLダウンロードしたHTMLファイルはVisual Studio Codeで確認してください。Lesson6で紹介しています。Visual Studio Codeの紹介ページ
この素材ファイルを用意しています

リンク先はこんなファイル

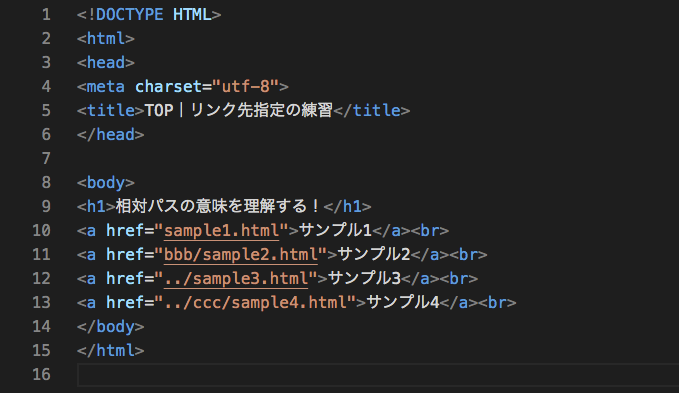
記述はこんな感じ

ファイル名や記述を変更して練習してみましょう。変更後はクリックして画面遷移ができればOKです。できない場合はファイル名や指定先が間違っている可能性がないか見直してください。
まとめ
aタグはホームページを作成する上で重要な要素です。リンク先の指定方法には「絶対パス」と「相対パス」の二種類があるということを覚えておきましょう。
