ホームページを構築するには、まず「HTMLファイル」作成することから始まります。HTMLファイルはWindowsであれば「メモ帳」Macintoshは「テキストエディット」から作成する事ができます。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじHTMLファイルを作成する方法|ホームページの作り方【基礎編】
- テキストエディタを使う。
- アクセサリーフォルダからメモ帳を開く。(Windows)
- Launchpadからテキストエディットを開く。(Macintosh)
- 簡単なHTMLファイルを作って見よう!
- 名前を付けて保存をしよう!
- 作成したHTMLファイルをブラウザで確認してみよう!
テキストエディタを使う。
メモ帳やテキストエディットはそれぞれPCやMacintoshの中に標準で備わっています。購入する必要はありませんので安心してください。メモ帳やテキストエディットは「文字」を書くためのツールです。ホームページ作成ではHTMLを記述するために使います。
HTMLファイルはメモ帳やテキストエディットで書けちゃうんだね!

アクセサリーフォルダからメモ帳を開く。(Windowsの人はこちら)
Windowsでは「アクセサリ」というフォルダーのか中に「メモ帳」があります。
Windows10であれば「Windowsアクセサリ」という名称です。デスクトップに「メモ帳」のショートカットを置いておきましょう。

- デスクトップ画面左下の「スタートボタン」をクリック。
- 左側のメニューバーの「すべてのアプリ」をクリック。
- 「すべての一覧」の中に「Windowsアクセサリ」があります。
- 「Windowsアクセサリ」の中に「メモ帳」があります。
- 「メモ帳」をクリックしてデスクトップにドラッグ&ドロップします!
- 「矢印付きのメモ帳」アイコンができます。
Launchpadからテキストエディットを開く。(Macintoshの人はこちら)

Macintoshでは「Launchpad」という中に「テキストエディット」があります。起動しておきましょう。

簡単なHTMLファイルを作って見よう!
ウェブサイトを作成する上での第一弾です!それでは早速簡単なHTMLファイルを作ってみましょう。
それほど難しくはありませんので安心して下さい。Windowsなら「メモ帳」、Macintoshなら「テキストエディット」を起動して下さい。
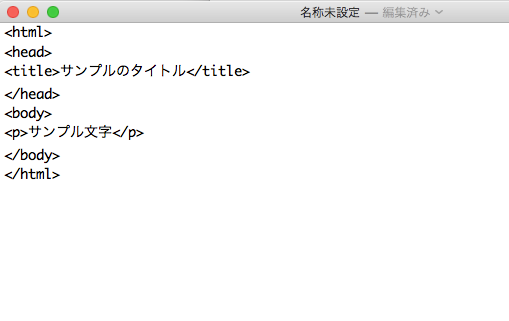
「サンプルHTMLコード」 コピーして下さい。
| <html> <head> <title>サンプルのタイトル</title> </head> <body> <p>サンプル文字</p> </body> </html> |
次に↑上記のコードをコピーして「メモ帳」もしは「テキストエディット」に貼り付けて下さい。
コピー
- Windows【Ctrl+C】(Ctrlキー+Cキーを押します)
- Macintosh 〔Command+C〕(Commandキー+Cキーを押します)
ペースト(貼り付け)
- Windows【Ctrl+V】(Ctrlキー+Vキーを押します)
- Macintosh 〔Command+V〕(Commandキー+Vキーを押します)

画像はMacintoshでサンプル画像はテキストエディットになります。
※ ホームページの制作はWindowsでもMacintoshでも同じ方法で作成できます。
なんだか沢山アルファベットが並んでるねぇ…

WindowsもMacintoshも同じように作成できるのね!

名前を付けて保存をしよう!

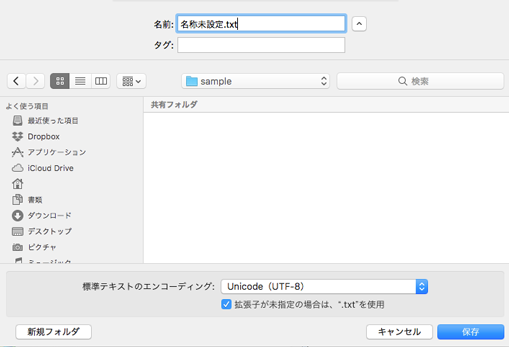
コードを貼り付けた「メモ帳」及び「テキストエディット」を「名前を付けて保存」をします。
保存場所は確認しやすい場所にしましょう!デスクトップ、もしくは名前を付けたフォルダを作るなどして、その中に保存しましょう。
上記画像では「sample」と名前をつけたフォルダを作りましたので、その中に保存します。

ここでポイントです!
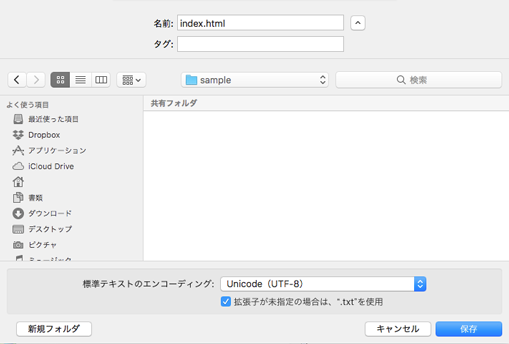
ファイル名を「index.html」と記入します。
一字一句間違えないように注意してください。このファイル名は決まりでありルールとなります。
意味についてはまた説明しますので、今は(インデックス ドット エイチティーエムエル)ファイルを作る!と覚えておきましょう。

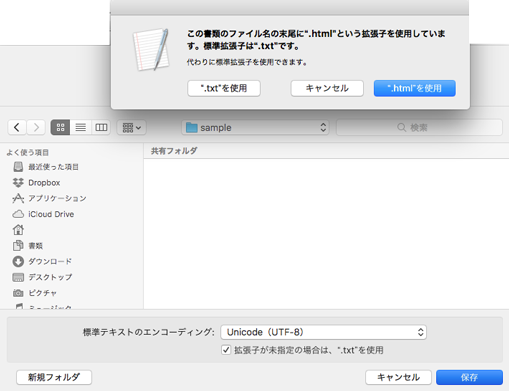
ファイル名を「index.html」と記入して保存をします。
Macintoshでは上記のようなポップアップが出てくるかもしれません。[htmlを使用]を選択し保存します。
作成したHTMLファイルをブラウザで確認してみよう!

「sample」と名前をつけたフォルダを作って、その中に「index.html」のファイルを保存しました。作ったHTMLファイルをブラウザで確認してみましょう。

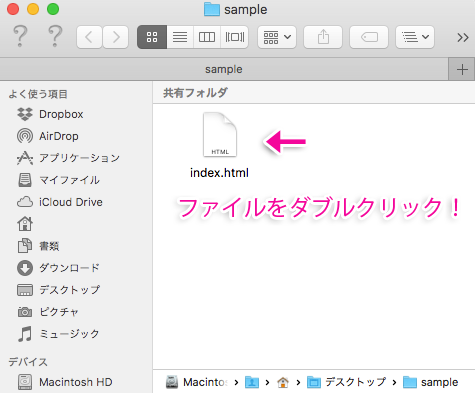
作成したHTMLファイルをダブルクリックします!

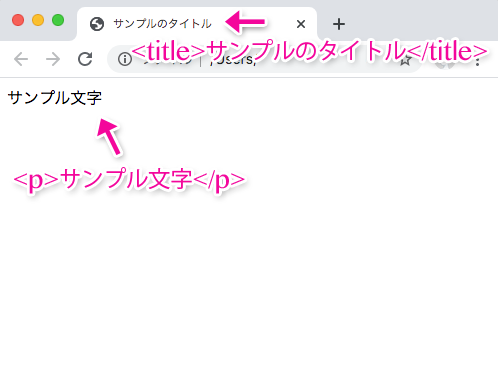
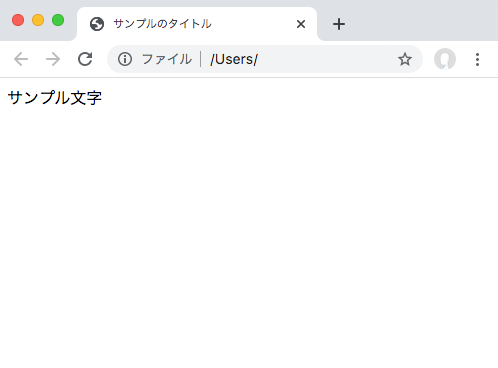
HTMLファイルをダブルクリックとタブには「サンプルのタイトル」が表示され、本文には「サンプル文字」が確認できます。うまく表示されなかった場合は何か間違っていないか見直して下さい。

今はまだ文字しか表示できていませんが、ブラウザ上にテキストを記入できたことになります。
ワンポイント
テキストファイルは拡張子が「◯◯◯.txt」と保存されますが、ウェブサイトを制作する為に拡張子を「◯◯◯.html」へ変更して保存する必要があります。HTMLファイルを作成するために必要ですので覚えておきましょう。
