それでは段落タグと改行タグの記述練習をしてみましょう。Lesson8の素材ファイルを用意しています。記述が増えるにつれてタグの閉じ忘れがあります。閉じ忘れがあるとブラウザ表示も崩れたりします。開始タグと終了タグには気をつけましょう!
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】
- 段落タグと改行タグの記述を練習しよう!
- 練習用のHTMLファイルをブラウザで確認してみよう!
- Visual Studio Codeで練習用ファイルを開いて見よう!
- <p>タグの<br>タグを記述
- ブラウザで確認してみよう!
練習素材は参考ファイルとして確認できるよ!

ファイルのダウンロードも無料です。登録など一切ありません^^

段落タグと改行タグの記述を練習しよう!
それでは記述の練習をしてみましょう。素材ファイルを用意していますのでダウンロードして下さい。
※ 圧縮したファイルがダウンロードできたらzipファイルをダブルクリックで解凍しましょう。
lesson8の練習用ファイル DLZipファイルの解凍方法が分からない方はこちらに解説しています。
練習用のHTMLファイルをブラウザで確認してみよう!

素材ファイルsampleフォルダには「sozai01.html」のファイルが格納されています。
「sozai01.html」をダブルクリックしてブラウザでの表示を確認しましょう。

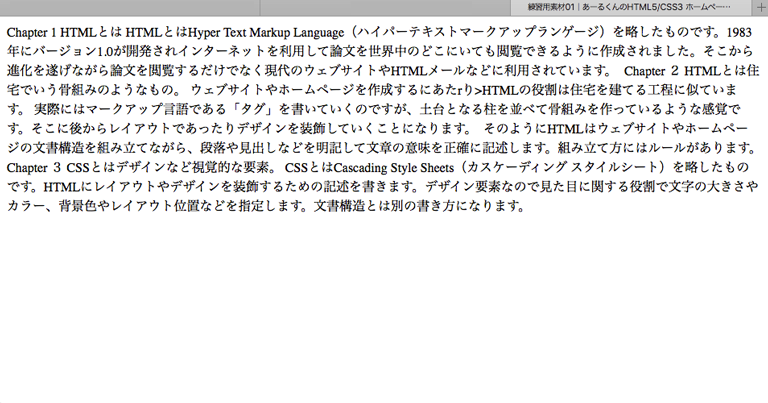
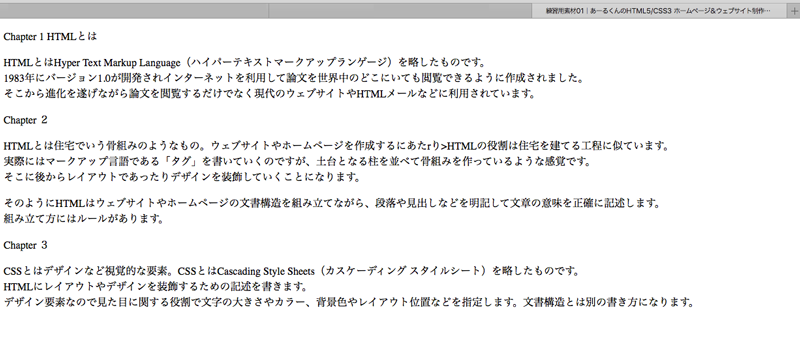
ブラウザで確認すると「文章」がとても読みにくい状態です。このHTMLファイルには<body>タグの中にテキストを書いているだけの状態です。ですのでこのような表示になります。
これから<p>や<br>のタグを記述して段落や改行を構成していきましょう。
Visual Studio Codeで練習用ファイルを開いて見よう!
↓こちら紹介した無料ソフトを使います。

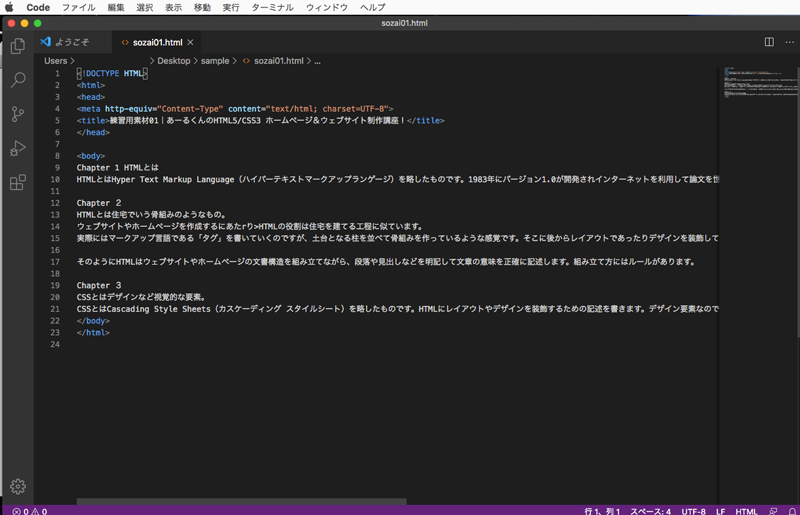
↑Visual Studio Codeを起動してメニュー項目のファイルからsozai01.htmlファイルを開いてみましょう。

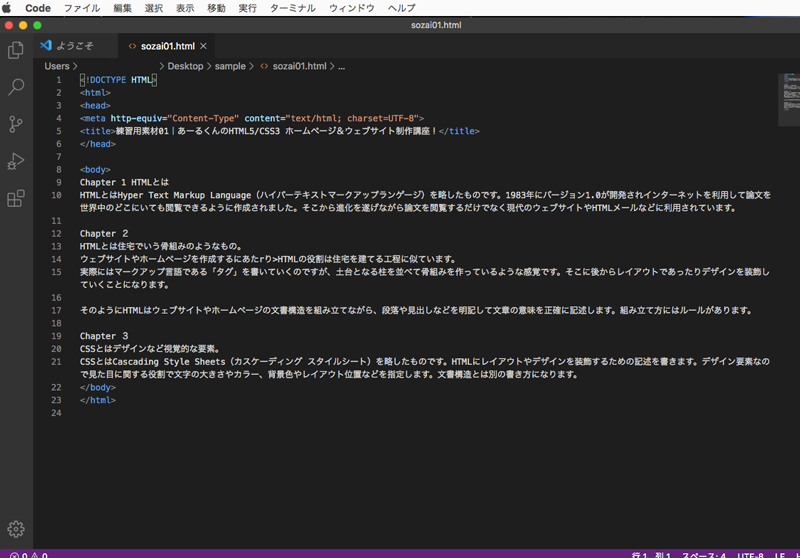
↑上記画像のようにsozai01.htmlのソースコードが表示しています。

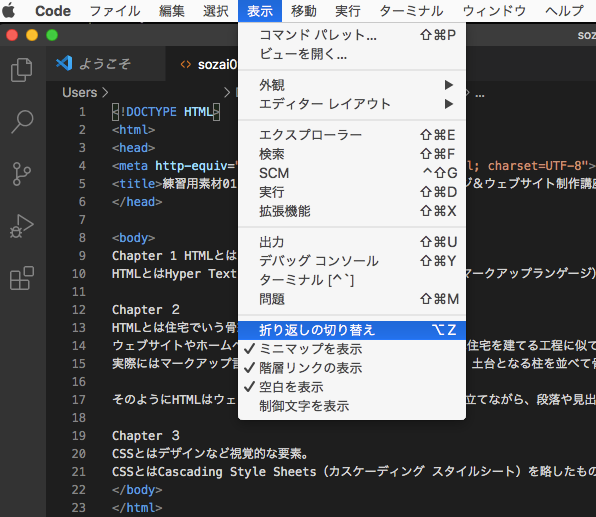
↑メニュー項目にある表示から「折返しの切り替え」を選択しておくとソースコードが確認しやすと思います。

それでは<body>タグの中に文字を書いているだけなのでとても読みにくい状態でした。これからタグを記述していきます。
<p>タグの<br>タグを記述

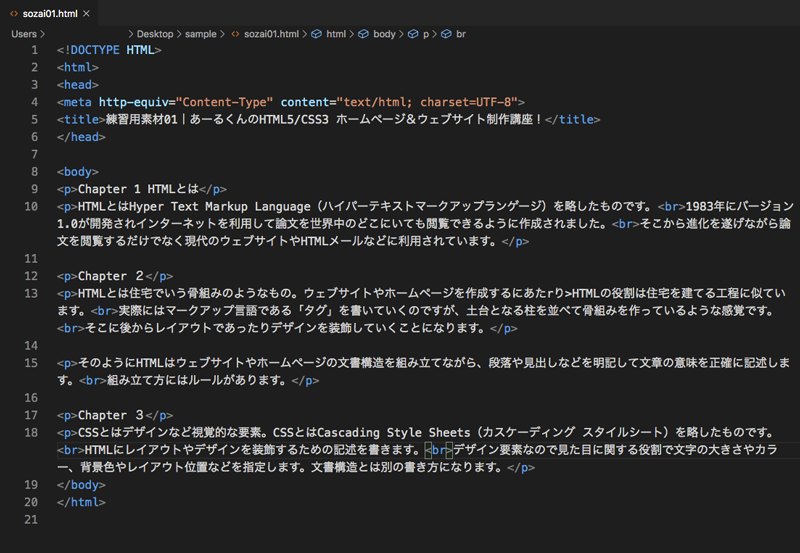
HTMLのソースコードに<p>タグと<br>タグを記述しました。
同じように記述ができたらHTMLファイルを保存しましょう。ファイルの保存は「ショートカット」が便利なので覚えておきましょう。
ファイルの保存
- Windows【Ctrl+S】(Ctrlキー+Sキーを押します)
- Macintosh 〔Command+S〕(Commandキー+Sキーを押します)
ブラウザで確認してみよう!

タグを記述したことにより段落と改行ができるようになりました。ダウンロードした練習用ファイルにsozai02.htmlの記述済みファイルがあります。
うまく表示しない方はソースコードが間違っていないか照らし合わせてみましょう。
