ホームページ作成方法の「基礎編」です。一度作成したHTMLファイルはダブルクリックするとブラウザでの閲覧表示になります。内容を編集したい場合はソースコードを直接変更しないといけません。ここではソースコードの編集方法を説明します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】テキストエディタを使ってHTMLファイルを編集してみよう。
ブラウザ表示からは変更できないんだね!

どうやってHTMLは編集できるのかしら?

Macintoshの方は「テキストエディット」の変更が必要!
※ Windowsの方は少し下の「HTMLファイルの編集 Windows編」から閲覧してください。
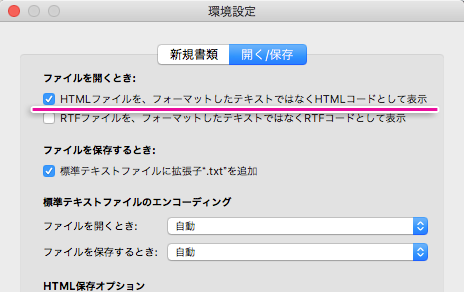
Macintoshの方は「テキストエディット」の環境設定を変更する必要があります。バージョンによって表示が違いますが設定する項目は同じです。

テキストエディットを起動してメニューから環境設定を選択します。
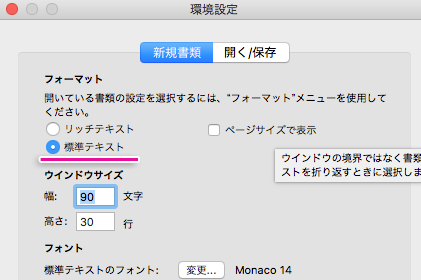
環境設定→[新規書類]から標準テキストを選択しておきます。

テキストエディタのバージョンが違っても同じような意味で表記されてるので確認してみましょう。上記画像はテキストエディタのバージョンが少し古めです。
HTMLファイルの編集 Windows編

HTMLファイルの編集方法はドラッグ&ドロップ方式が簡単です。
デスクトップにメモ帳のショートカットを置き
作成したHTMLファイルをメモ帳にドラッグ&ドロップすることでHTMLのソースコードを表示できます。
◆ もしくはメモ帳を起動してメニューからHTMLファイルを指定して開けば同じく表示できます。
HTMLファイルの編集 Macintosh編

ドラッグ&ドロップ方式が簡単です。テキストエディタを起動して
作成したHTMLファイルをテキストエディタにドラッグ&ドロップすることでHTMLのソースコードを表示できます。
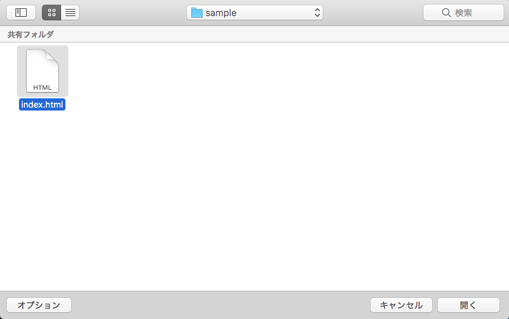
◆ もしくはテキストエディタを起動してメニューからファイル→開くからHTMLファイルを指定して開くで表示できます。

タイトルと本文を編集してみよう!

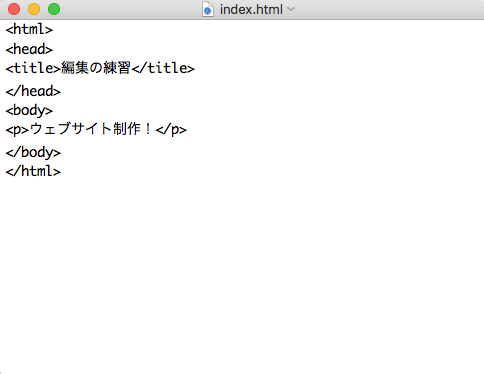
それでは変更してみましょう。
サンプルタイトルを → 「 編集の練習」
サンプル文字を → 「ウェブサイト制作!」
変更ができたらファイルを保存して下さい。

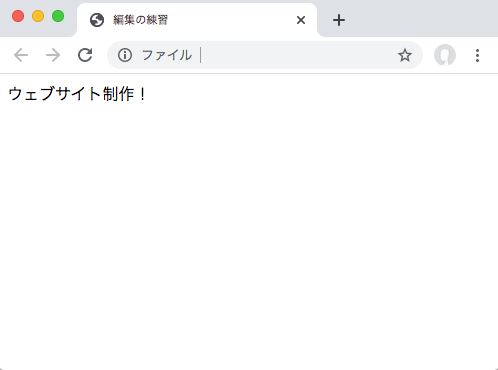
保存ができたら、HTMLファイルをダブルクリック。
ブラウザ上でも変更されたことが確認できます!
このHTMLファイルはサーバへアップロードすることでインターネット上でも閲覧することが可能になります。
このような手順でホームページを作成していきます。
まとめ
ホームページ作成に必要なHTMLとCSSでは、理解できると実はそれほど難しくはありません。自分で作ったウェブサイトが完成していくにつれて楽しくなるので頑張りましょう!d(^^*)