前回に引き続きテキスト関連のCSSです。書籍や印刷物に書体があるように、ホームページのテキストにも明朝体やゴシック体を指定することができます。フォントはデザインの一部です。フォントによってサイトの雰囲気もぐっと変わります。ブラウザ上で表現できるフォントの種類は限られていますが、Webフォントと呼ばれるサービスも存在します。今回はテキストに関するSEOの話も交えながら説明していきます。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】文字のフォントや太さを指定するCSSスタイル
- font(フォント)について。
- フォントはパソコン代金に含まれている?
- Webサイトで表示するフォントについて。
- デザイン性の強いテキスト文字を表示したい時は。
- テキストとSEOの関係性。
- Webフォントについて。
- まとめ
文字の見た目で雰囲気がかわるよね!

Webフォントってなにかしら?

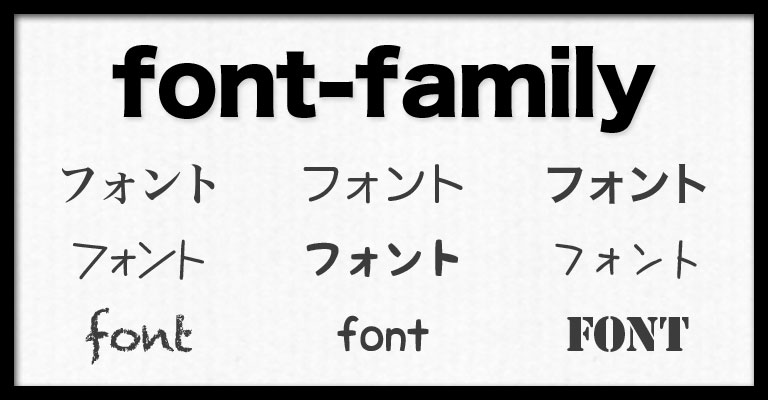
font(フォント)について。

フォントについて最初に説明したいことがあります。
皆さんフォントは、どのように表示しているか知っていますか?
例えばパソコンで、Microsoftの「Word」や「PowerPoint」などを起動します。
その時、文章を打ち込む文字は明朝体やゴシック体に変更することができます。その他、ポップ体など様々なフォントに選択できます。
しかし、選択できるフォントの種類や数はパソコンによって違う!という点がポイントです。
フォントはパソコン代金に含まれている?
フォントは購入したパソコンによって利用できる数が違います。例えば、購入時にMicrosoft Officeがインストールされているパソコンもあれば、インストールされていないパソコンがあります。
フォントはアプリケーションに付随してインストールされていることが多く、PC購入時にOfficeなどその他アプリケーションが備わっていないと、フォントの数も比例して少なくなります。
仕事でイラストレーターやフォトショップなど扱うデザイナーは、商用利用ができる「モリサワフォント」などを購入することもあります。
では、本題のWebサイトで表示するフォントはどうなるのかを説明します。
Webサイトで表示するフォントについて。
皆さんがパソコンやスマートフォンで閲覧している文字は、それぞれ端末に備わっているフォントで表示しています。
Webサイトで指定するフォントは、
予めどの端末でも備わっているフォントを指定します。
理由として、特殊なフォントを指定しても閲覧するエンドユーザーの端末にそのフォントが無い場合表示できません。自動的に端末に備わっているフォントへ置き換えられて表示します。
デザイン性の強いテキスト文字を表示したい時は。
デザイン性が強い特殊なフォントで表現したい時は、イラストレーターやフォトショップなどで描画して、画像データとして表示することが一般的です。

参考までに上記はイラストレーターで作成しました。見た目は文字ですが、画像なので文字データはありません。
pタグはやhタグなどで書くテキスト文字は「文字データ」と呼ばれる要素になります。文字データはSEOに関係する重要な意味を持っています。
テキストとSEOの関係性。
テキストで書いたタイトルや文章は検索される「キーワード」にヒットする可能性があります。Webサイトは検索エンジンからの流入が必要です。
どんなに素晴らしい文章や商品を掲載していても、全く検索にヒットせずに、ユーザーの訪問が無ければ意味がありません。
芸能人や有名企業などの場合は知名度があるので、対策の方向性が違います。一方、中小企業や個人では、まず認知してもらうことから始まります。商品を売るとしても誰にも知られていいない◯◯商品を検索する人はいません
この様な、キーワード検索から流入する対策を一般的にSEOといいます。
別名「検索エンジン最適化」ともいいます。
検索エンジンの対策として「文字データ」は必要です。だからと言って文字ばかり読みづらくなると訪問者は離脱します。イラストや画像を交えて分かりやすく構成することも大切です。
Googleとエンドユーザー、双方に対策することがSEOの醍醐味です。詳しいSEOについては別記事で紹介します。
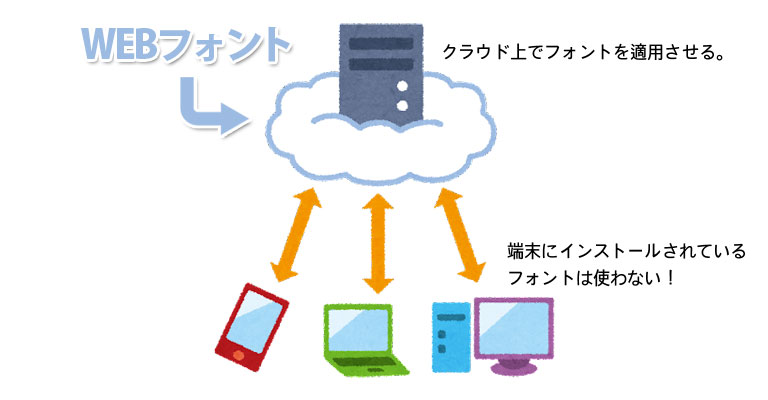
Webフォントについて。
Webフォントは、デザイン性を表現しながらも「文字データ」として活用できます。
イラストのようなテキストも表現できます。端末依存もなく同じように表示可能です。
なぜそのようなことができるのか?
Webフォントの場合、閲覧する端末に依存しません。なぜならインターネット上にフォントが置いてあります。
クラウドにフォントが設置されているので、閲覧側のフォントに依存せずインターネット上のWebフォントを適用できます。

そうすることで、筆で書いたような書体や、デザイン性の高いフォントを利用することができます。文字データなのでSEOにも対応できます。
利用方法はいくつかありますが、エックスサーバーを契約している人はモリサワのWebフォントが無料で利用できます。
運営しているこの「あーるくんブログ」もエックスサーバーで契約設置しているので、Webフォントの利用ができます。
※ エックスサーバーの公式サイトで、モリサワのWebフォントについて紹介されています。
エックスサーバーまとめ
ここではフォントとは?という要素について解説しました。Webデザインには必要な知識なので覚えておきましょう。font-familyのスタイルについて、今回の話を前置きとして進めていきます。
SEOもホームページを作成する上ではかなり大切なことです。これからもポイント的にSEOの知識を織り交ぜていきますので閲覧よろしくお願いします。