レイアウトやデザインを担うCSSには「セレクタ」と呼ばれる種類が存在します。そのセレクタに対してCSSを指定します。そうすることで文字の大きさを変化させたり、色を付けたりデザインすることができます。今回はそのセレクタについて紹介します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】CSSスタイルの適用方法とセレクタの種類。
セレクタってなんだろう?

セレクタには種類がいくつかあるみたいよ!

セレクタの種類は3つ。
CSSを適用する対象をセレクタと言います。セレクタの種類には以下の3つがあります。
- HTMLタグ
- id(アイディ)
- class(クラス)
上記3つの要素はホームページを作成する上で、何度も利用することになるのですぐに覚えれると思います。
HTMLタグへ直接CSSを適用する方法。
HTMLタグにCSSを直接適用する方法です。例えばpタグで書いた文章の色を変えたい場合。以下のように記述します。
HTML
<body> |
CSS
| p{ color:#03F; } |
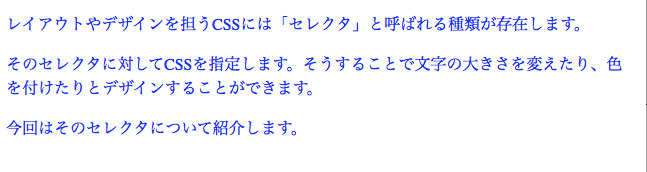
ブラウザ表示

上記はpタグにカラーを直接指定しています。この場合ページ内のpタグで書いた文章はすべて青色になります。
id(アイディ)でCSSを適用する方法。
idとはHTMLで特定のタグだけにCSSを適用する方法です。まず先に記述を紹介します。
HTML
| <body> <p>レイアウトやデザインを担うCSSには「セレクタ」と呼ばれる種類が存在します。</p> <p id=”main”>そのセレクタに対してCSSを指定します。そうすることで文字の大きさを変えたり、色を付けたりとデザインすることができます。</p> <p>今回はそのセレクタについて紹介します。</p> </body> |
idに名前をつけます。英数字と-(ハイフン)、_(アンダースコア)が使用できます。ルールとして最初の1文字目に数字と記号は使用できません。上記ではmainというid名にしました。
記述はpタグの後に半角スペース、id=(イコール)””(ダブルクォート)を記述。ダブルクォート内にid名を書きます。
※ id名は自分で考えた名称でOKです。id名を分かりやすくすることで管理しやすくなります。
CSS
p{ |
CSSではid名を記述する先頭に#(ハッシュ)を書くルールがあります。#名称を記述することでHTMLとの関係性ができます。#(ハッシュ)を付けずにmainのみ書いているとCSSは認識されず適用されません。
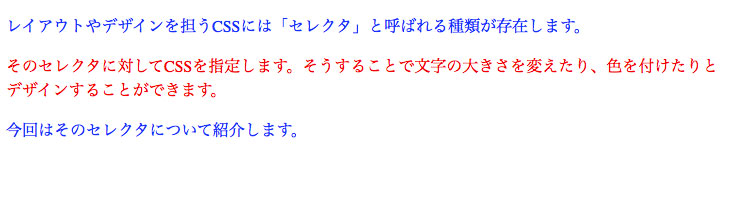
ブラウザ表示

今回はpタグで書いた文章はベースとして青色になります。しかしidで指定した箇所のみ赤色になります。スタイルには優先順位があります。
HTMLタグよりidの優先度が高いので青色が適用されずに赤色になります。詳しくはまた後で説明します。
idのルール
id名は同じページ内に一度しか使ってはいけないというルールがあります。id自体を複数回使うことに問題はありません。なのでmain2など別名にすると使えます。
※ 別ページ(別のHTMLファイル)であればmainのid名はまた使えます。サイト内で重複することに問題はありません。
class(クラス)でCSSを適用する方法。
classとは複数の要素に対してスタイルを適用したい場合に使用します。こちらも先に記述を紹介します。
HTML
<body> <p class="green">そのセレクタに対してCSSを指定します。そうすることで文字の大きさを変えたり、色を付けたりとデザインすることができます。</p> <p class="green">今回はそのセレクタについて紹介します。</p> |
classの記述方法はidの書き方と同じです。名称も自分で付けます。しかしルールが少し違います。classは同じHTML内で同じ名称を複数使っても良いというルールです。
CSS
| p{ color:#03F; } .green{ color: #093; } |
CSSの記述方法はclass名の先頭に .(ドット記号)を書きます。.名称を記述することでHTMLとの関係性ができます。ドットを付けずにgreenのみ書いているとCSSは認識されず適用されません。
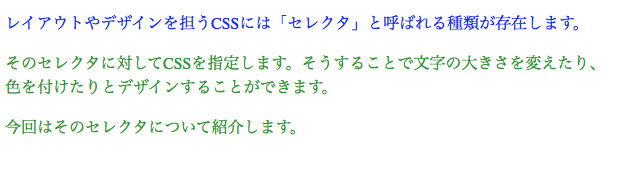
ブラウザ

HTMLタグよりclassの優先度が高いので青色が適用されずに緑色になります。
classのルール
classは同じ名称を複数回使える。必要なHTMLタグにclass名を記述することで、同じスタイルを一括的に適用することができます。
スタイルの優先順位。
スタイルを適用する際には優先順位があります。HTMLに何らかのスタイルを適用しいても、classを指定するとclassが優先されます。idが適用されている場合にclassを指定してもclassは適用されません。
- id(優先1)
- class(優先2)
- HTMLタグ(優先3)
ホームページを作成していくと入れ子構造のようになっていきます。その際に上記のような優先順を用いてスタイル適用する場面がありますので優先順位については覚えておきましょう。
まとめ
CSSを適用する方法は3つ。HTMLタグ、id、classにてスタイルを適用することができる。ホームページを組み立てるレイアウトやデザインに合わせて適切な方法を選択して構築します。