文章の見出しで使うhタグにはh1からh6まであります。ページ内で各タイトルを表記したい時に利用するタグです。使い方にルールもあります。タイトルタグは検索も影響しやすいと言われていますので重要タグと認識されています。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】文章の見出しで使うhタグ。タイトルタグは検索(SEO)に影響します!
タイトルを書くためのタグなんだね!

h1からh6まで使い分けるということかしら?

見出しタグの記述方法
視覚的に例えるとこんな感じ

ページ内で文章を書くときには見出し(タイトル)を付けます。例えば〇〇カフェのホームページを作成して魅力的なパンケーキを紹介したいとします。
その場合に「こだわりのパンケーキ!」というように見出しは<h>タグを使って記述します。そして文章は<p>タグで記述します。
ワンポイント!
これからホームページを作成するにあたり2つ重要なポイントがあります。それはユーザービリティとGoogleへの対策です。この2つは利益に直結していくのでとても重要!
HTMLタグの使い方を正しくすることでGoogleの評価もよくなります。文章やタイトルがしっかり記載されているホームページは検索エンジンにもヒットしやすくなるので正しいタグの使い方を学びましょう。
※ 独学だけの知識だと、変なタグの使い方でホームページを作成してる人もいるので注意です。
見出しタグの種類
| タグ | 意味 |
|---|---|
| <h1>〜</h6> | 見出し(文章のタイトル)を書くためのタグです。 |
| <h1>〜</h1> <h2>〜</h2> <h3>〜</h3> <h4>〜</h4> <h5>〜</h5> <h6>〜</h6> | <h>タグが1〜6まである理由については、見出しの重要度に応じて使い分けるというルールになります。 h1が一番重要な見出しで、h2からh6になるにつれて重要度が弱まるというような位置づけになっています。 |
見出しタグには全部で6種類あります。<h1>〜<h6>までの表記となり、それぞれ開始タグと終了タグがあります。<h1>で始まり</h1>で閉じます。
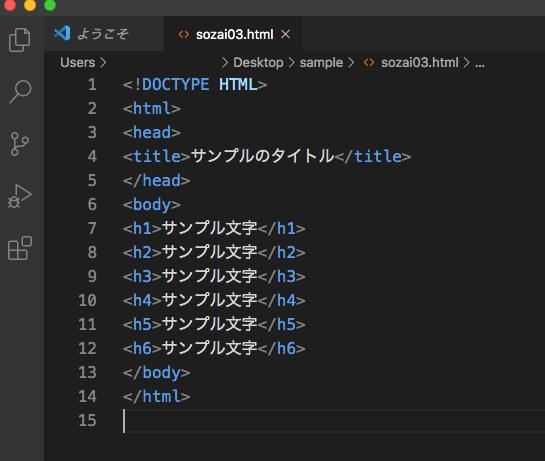
hタグの表示例(HTML)
| <!DOCTYPE HTML> <html> <head> <title>サンプルのタイトル</title> </head> <body> <h1>サンプル文字</h1> <h2>サンプル文字</h2> <h3>サンプル文字</h3> <h4>サンプル文字</h4> <h5>サンプル文字</h5> <h6>サンプル文字</h6> </body> </html> |
それではhタグを記述してみよう!

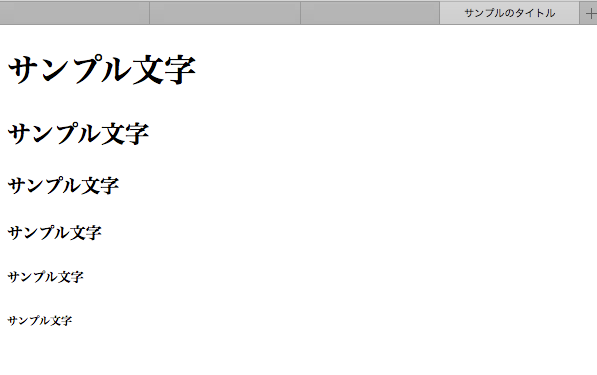
記述ができたらHTMLファイルをダブルクリックしてブラウザで確認してみましょう。

ブラウザで確認するとh1タグで書いた文字は1番大きく表示されています。h2〜h6になるにつれてフォントのサイズが小さくなります。
※ 練習用ファイルDLに「sozai03.html」を格納していますので上記のHTMLファイルを確認できます。
練習用ファイル DLCSSという記述でフォントの大きさや色(カラー)は自由に変更することができます。しかしhタグの要素として備わったフォントサイズがありますので、上記のような表示となります。
| 記述 | 意味 |
|---|---|
| CSSとは | CSSとはデザインやレイアウトを指定する記述です。HTMLが終わり次第あーるくんブログでも学べるように説明していきます。 |
h1タグについて
HTMLの歴史があり、現在はHTML5が最新となります。一つ前ではXHTMLやHTML4と呼ばれるバージョンでした。
HTMLが新しくなるとルールが変わることもあります。HTML5以前では「h1」は1ページ内で1回しか使ってはいけないタグというルールでした。
検索にも左右するとして、Googleの検索にヒットしてほしい「キワード」をh1に使用することが多くありました。
新ルールに伴い変更された
HTML5の新ルールではh1タグを複数回使ってもいいというルールに変わりました。
h2〜h6に関してはもともと複数回の使用が可能です。h1タグを多く使えば検索順位が上がるというものではありません。HTMLの構造を分かりやすく作成することがとても大切です!
見出しを記述してみよう!

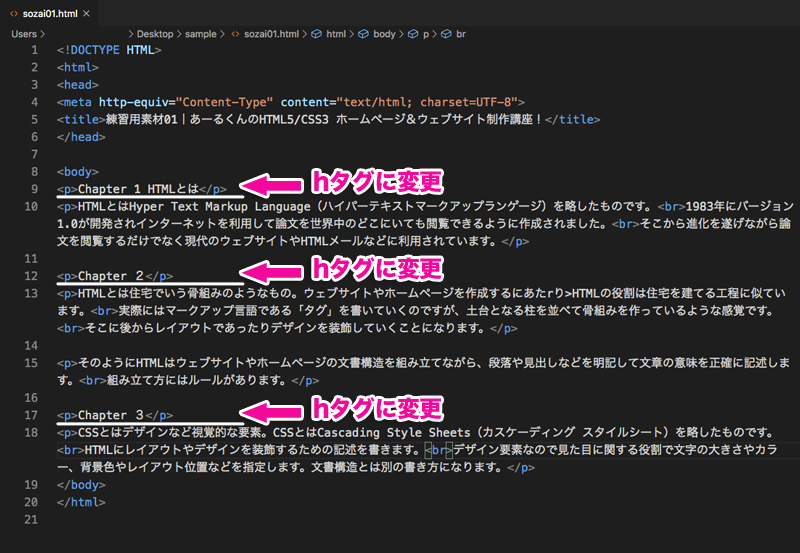
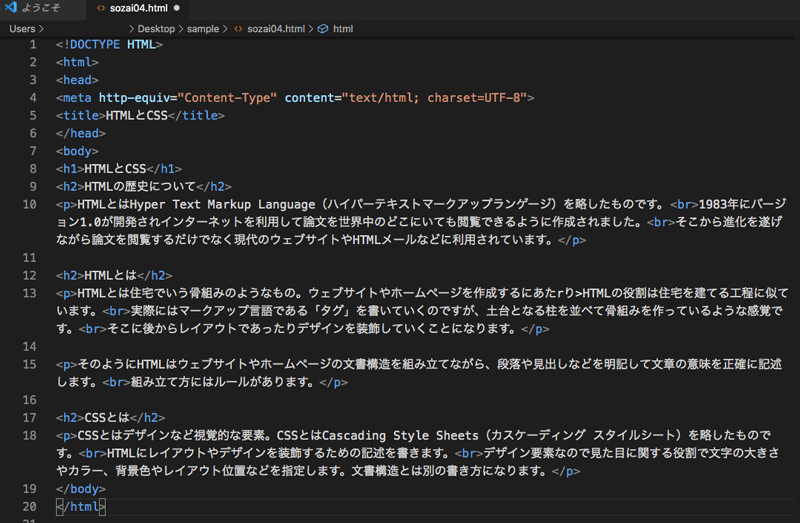
それではlesson 8で作成したHTMLファイルに見出しを追記してみましょう。前回はHTMLのソースコードに<p>タグと<br>タグを記述しました。見出しとなる題名をhタグに変更していきましょう。

変更した箇所はこちら
| <title>HTMLとCSS</title> <h1>HTMLとCSS</h1> <h2>HTMLの歴史について</h2> <h2>HTMLとは</h2> <h2>CSSとは</h2> |
タイトルの文字を変更してh1タグを追記しました。pタグだった見出しをh2タグに変更しました。
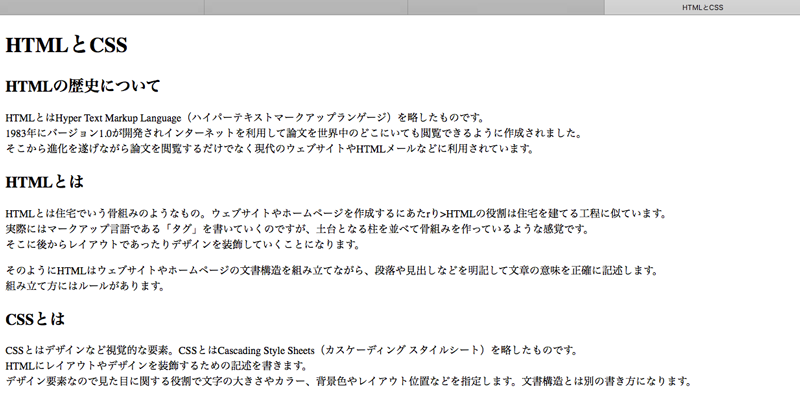
ブラウザで確認してみよう

見出しタグを追記することで、フォントも大きくなりタイトルらしくなりました。hタグとpタグでHTMLを作成することでGoogleのクローラーが情報を読み取ってくれます。
※ 練習用ファイルDLに「sozai04.html」を格納していますので上記のHTMLファイルを確認できます。
練習用ファイル DLまとめ
hタグは見出しに使用するタグ。なるべくh1〜h6のタグにはページ内の重要なキーワードを設定した方が良いとされています。