これまでの内容からホームページを制作するにはHTMLのソースコードを記述しながら作り上げていくという意味が分かって頂けたと思います。HTMLについて深く理解していくために手助けしてくれる便利な無料ツール「Visual Studio Code」を紹介します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】Microsoft社が提供しているVisual Studio Codeの紹介【無料】
- メモ帳 or テキストエディットについて。
- Visual Studio Codeとは
- Visual Studio Codeのメリット
- Visual Studio Codeは作業効率を高めるツール!
- 日本語化の適用
メモ帳 or テキストエディットについて。
ソースコードを記述するためにWindowsでは「メモ帳」。Macintoshは「テキストエディット」を使って記述することを説明しました。本来メモ帳やテキストエディットは「文字」を書くためのツールです。
なので記述が増えていくと管理しにくい状況になります。Visual Studio Codeだと色分けができてソースコードが見やすくなります。
これからホームページを作成するには文章や画像などを多く設置してレイアウトを整えます。これから新しく学ぶ記述も増えていきます。
そうなるとソースコードが視覚的に把握しずらい状態になります。そこで効率よく作業できる「テキストエディタ」の登場です。
種類もたくさんありますが、WEBデザイナーの中ではそれぞれ使い慣れたものを使っています。因みに僕はAdobeのDreamweaver(有料)というソフトを使っています。ここでは無料ソフトでも同じようにサポートしてくれる「Visual Studio Code」を紹介します。
これからホームページを作成するには便利なソフトみたいだね

メモ帳やテキストエディットでもホームページ作成はできるみたいよ!

Visual Studio Code

画像引用元:Microsoft Visual Studio Code Download
※ VSCodeと呼ばれることも多い。
Visual Studio Code(バーチャルスタジオコード)は使いやすくて便利な機能がたくさんあります。
WEBデザイナーやプログラマーはこのようなテキストエディタを使います。このソフトは無料なのでとてもありがたい!イメージ画像をみると難しく感じると思いますが必要なことだけ覚えればいいので安心してください!
そしてこのソフトは信頼のMicrosoft社が提供しているアプリケーションで日本語も対応しています。WindowsもMacintoshどちらも使えます。
Visual Studio CodeのダウンロードはこちらVisual Studio Codeのメリット
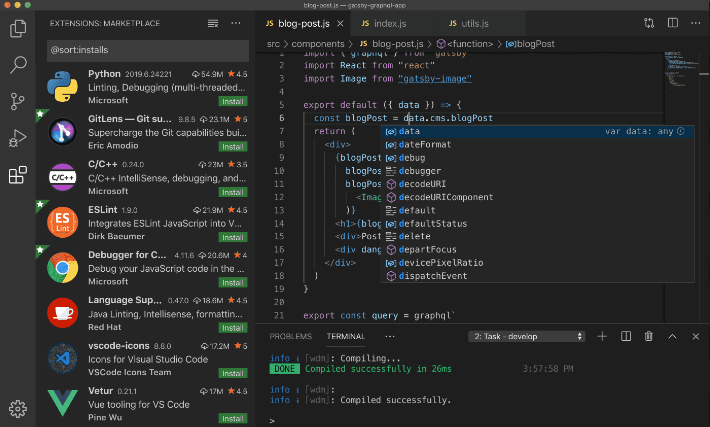
視覚的に分かりやすい!

画像引用元:Microsoft Visual Studio Code
ソースコードの記述が増えると色分けされていないと把握しづらいことをお伝えしました。記述を書く人が視覚的に確認しやすいようにVisual Studio Codeはソースコードを「ハイライト」してくれます。
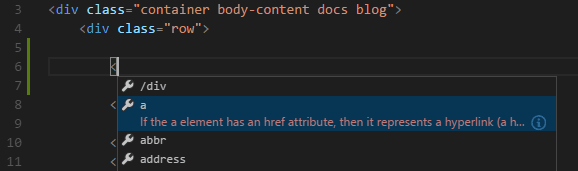
HTMLタグを自動的に補完してくれる

画像引用元:Microsoft Visual Studio Code
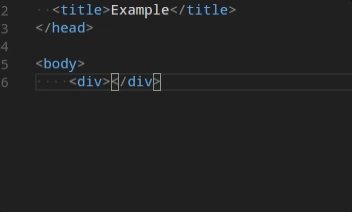
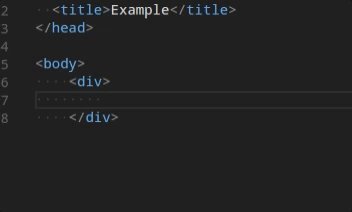
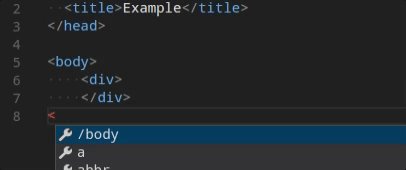
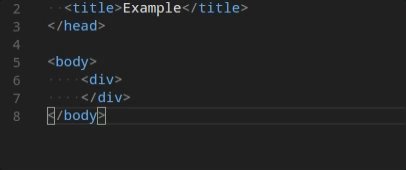
ホームページを作成ではHTMLタグを記述します。Visual Studio Codeは予想変換機能がありますので入力したいタグの候補を表示してくれます。開始タグを入力すると終了タグが自動的に補完されます。この機能はとても便利です!
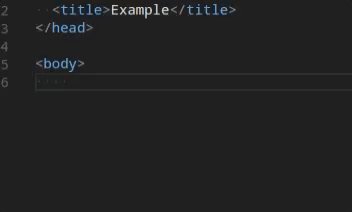
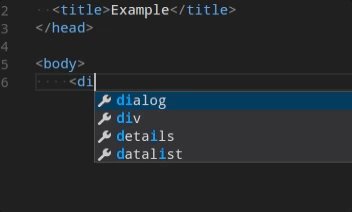
/ スラッシュ入力すると閉じてくれる

画像引用元:Microsoft Visual Studio Code
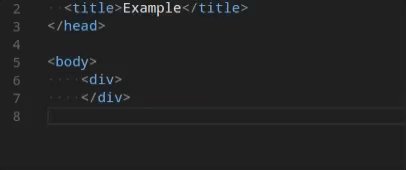
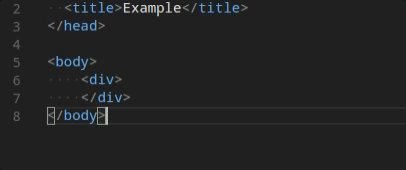
すべてを手入力で記述していくと終了タグの閉じ忘れや 〉や / が足りないなど人間なのでミスをすることがあります。Visual Studio Codeは終了タグ / を入力すると自動的に閉じてくれます。
CSSコードの補助機能

画像引用元:Microsoft Visual Studio Code
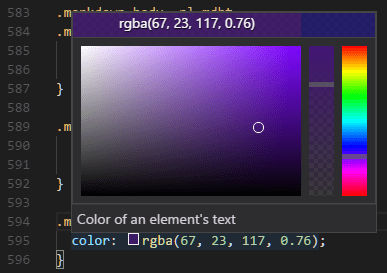
CSSファイルを別途作成してレイアウトや色調などデザイン部分を担う構築をします。そのときにカラーコードと呼ばれる記述を書きます。Visual Studio Codeでは直感的にカラーを選択できるので分かりやすいです。
HTMLタグなどテキストを一括的に編集する
HTMLタグや文章など複数ファイルを一括的に編集したい場合があります。そんな時も検索や置き換えをスムーズに行える機能があるので作業を効率よくできます。
Visual Studio Codeは作業効率を高めるツール!
WEBデザイナーやプログラマーの人達は何かしらテキストエディタを使っています。
Visual Studio Codeは無料ツールの中でも優れたテキストエディタで評価も高く利用者も多いようです。初心者の方が始めるにはとても役に立つツールだと思いますので試してみて下さい。
テキストエディタのソフトは有料含め他にもありますが、HTMLとCSSが理解できたときに改めて使いやすいと思うテキストエディタを探してみるのも良いと思います。
日本語化の適用
Visual Studio Codeをインストールした時は英語表記です。簡単に日本語化にできますので紹介します。まずは以下の「Japanese Language Pack for Visual Studio Code」をコピーして下さい。
↓このテキストをコピー↓
| Japanese Language Pack for Visual Studio Code |

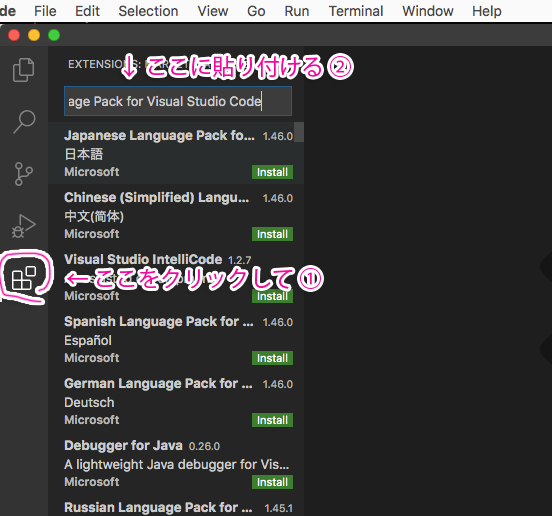
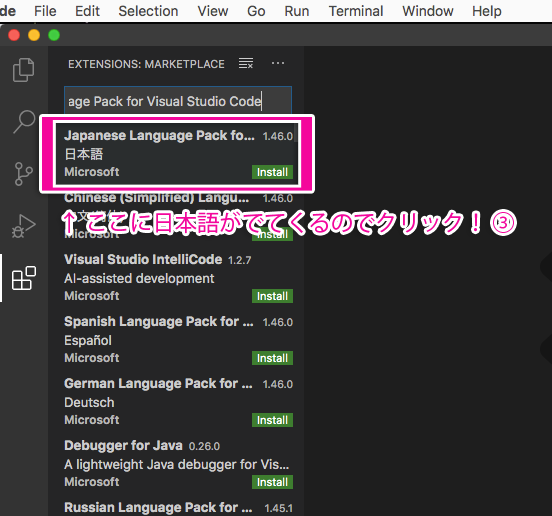
Visual Studio Codeをインストールして起動すると左に「拡張機能」を追加するアイコンがあります。拡張機能のボタンをクリックすると検索できる窓が出てきます。そこに先程コピーした「Japanese Language Pack for Visual Studio Code」を貼り付けて検索して下さい。

検索すると日本語のJapanese Language Packがでてきますので選択します。

あとはインストールボタンをクリックして適用。

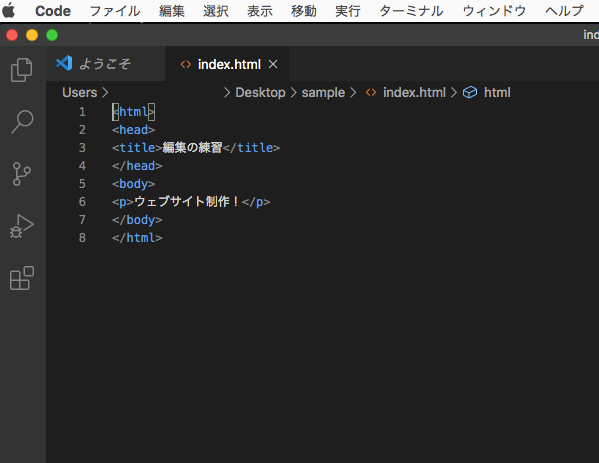
無事にインストールが完了するとトップメニューが日本語になっています。
