ここでは段落の区切りで使用できるhrタグを紹介します。視覚的に罫線が入りますので文章を区切る時によく使われます。必ず使うタグではありませんが必要に応じて使いましょう。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】テーマや話題の区切りにhrタグ。
hrタグは罫線が引けるんだね!

レイアウトのデザイン的なものかしら?

使い方と意味
| タグ | 意味 |
|---|---|
| <hr> | テーマや話題の区切りなどを表すときに使用する。空要素で終了タグはない。独立したタグとなる。 |
hrタグは区切りたい箇所に<hr>を記述することで罫線を表示できるようになります。
hrの罫線はこれです
↑<hr>を記述することによって視覚的な線ができます。
hrタグの練習をしてみよう
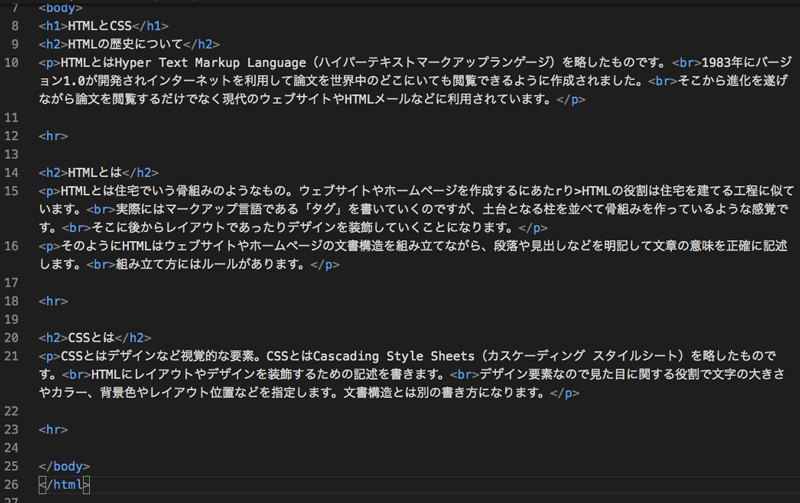
それでは前回から使用しているHTMLファイルに<hr>タグを追記してみましょう。
今回は一つの段落の終わりにhrタグを記述しました。</p>タグで閉じた文章の後に<hr>を記述しています。

ワンポイントアドバイス
※ 上記のHTMLファイルでは<hr>の上下に段落(余白)があります。エンターキーを押すと改行されて段落(余白)が入ります。ソースコードが見やすくなるように調整しましょう。ブラウザで表示する時に余白は入りません。
ブラウザで表示確認してみよう
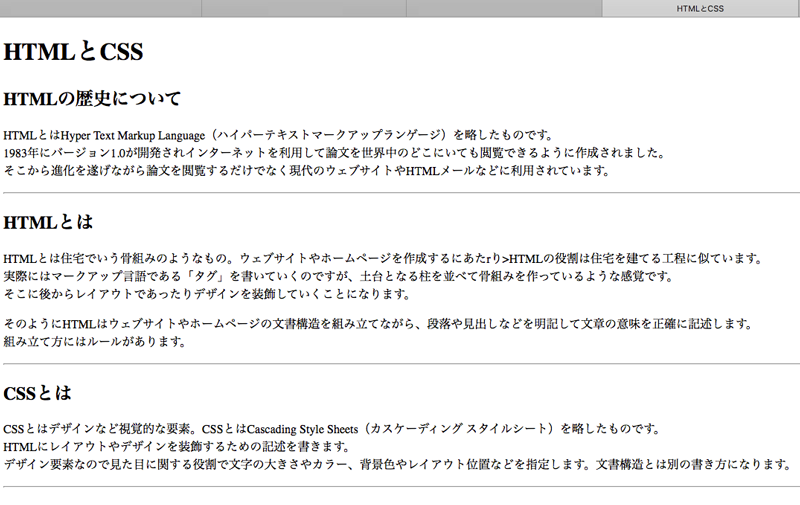
記述したHTMLファイルをブラウザで確認しましょう。以下のような表示になりましたでしょうか?

hrタグは「テーマや話題の区切りを表す」役割となっていますが、視覚的な要素で使用されることも多いタグです。
※ 練習用ファイルDLに上記の「sozai05.html」を格納していますので確認できます。
練習用ファイル DL補足
hrタグは視覚的な要素として使われますが、本来色調やレイアウトなどデザインに関することはCSSの記述で整えます。罫線もCSSにて表現できます。