これまではホームページの骨組みであるHTMLについてお伝えしてきました。これよりデザイン性を担うCSSも含めて説明をしていきます。CSSはHTMLに洋服を着せるようなイメージです。レイアウトや文字色などデザインを行うために必要なスタイルシートについて説明します。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじwebデザイン独学【無料】スタイルシートについて。WEBデザインを担うCSS編
- スタイルシートとは
- スタイルシートの記述方法
- 複数のスタイルを適用する場合
- コロンとセミコロンに注意!
- 複数のセレクタに同じスタイルを適用する場合
- 特定の要素に対してスタイルを適用する場合
- コメントアウトについて
- HTMLでのコメントについて
- まとめ
これからホームページらしくなっていくんだね!

いよいよデザイン要素が学べるのね〜♪楽しみだわ^^

スタイルシートとは
| 名称 | 説明 |
|---|---|
| スタイルシート | カスケーディングスタイルシート (Cascading Style Sheet) |
| スタイルシートの役割 | スタイルシートはHTMLをどのように表示、提示するかを指定するプログラム。 |
昔はHTMLタグのみでWebサイトを作成していました。デザイン要素であるプログラムもHTMLと同じファイルに記述していました。
そうなるとHTMLに余計な記述が入るために、本来の文書構造だけを担うHTMLに弊害が起きます。
そこでHTMLの内容をしっかりとコンピューターに理解させるために、デザインについてはスタイルシート(CSS)別ファイルとして作成するようになりました。

スタイルシートを使用することで文書構造(HTML)とデザイン(CSS)を明確に分けることができます。この仕様からHTMLはそのままでデザインだけを変更する。
またはデザインはそのままで文書だけを変更するといったメンテナンスや更新が簡単に行えるようになりました。例えば季節に応じてデザインだけを変更することも簡単にできます。
Webサイトをデザインする為にはスタイルシートを正しく理解しておく必要があります。Webデザイン業界では必須のスキルです。
スタイルシートの記述方法
| 名称 | 意味 |
|---|---|
| セレクタ | スタイルを適用する対象。HTMLタグのことです。 |
| プロパティ(属性) | セレクタ内のスタイルを適用する属性 |
| 値 | プロパティに適用する値 |
上記だけでは意味が分からないと思いますので解説します。
記述例
h1の文字色を赤色に変更したい場合。
・セレクタはどのHTMLタグに装飾を適用するかを指定する。
→ h1
・プロパティはHTMLタグにどのような装飾を指定するのか。今回はテキストの色を変更したい。
→ color
・値で具体的な装飾の内容を指定する。今回は赤色に変更する。
→ #FF0000
| h1{ color:#FF0000; } |
上記の記述例では、セレクタh1タグに対して、プロパティcolorで文字色の値を#FF0000(赤色)に指定するという記述をしています。
このようにスタイルシートに記述することで、h1タグで書いた文字が赤色になります。
※ カラーにはカラーコードと呼ばれるものがあります。3桁もしくは6桁の英数字で割り当てます。カラーコードについてはまた別の記事で説明します。
複数のスタイルを適用する場合
一つのタグに対して複数のスタイルを適用したい場合があります。上記ではh1タグを赤文字にしましたが、更に太文字にしたい、フォントのサイズを大きくしたいなど複数適用したい場合にどう記述するのかを説明します。
複数スタイルの記述例
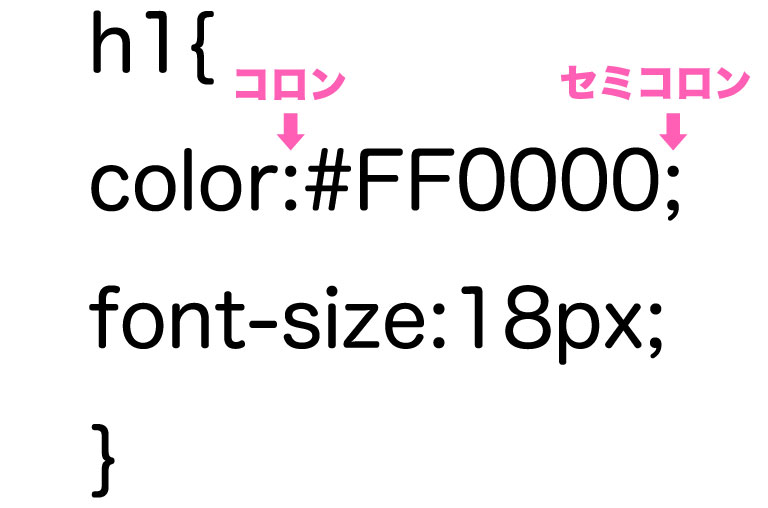
| h1{ color:#FF0000; font-size:18px; } |
上記のように記述することで、文字色は赤色になり、更にフォントサイズが18px(ピクセル)の大きさに変更されます。
プロパティの終わりに;(セミコロン)を付けて、そのあと別のプロパティを続けて記述します。
コロンとセミコロンに注意!
スタイルシートにCSSを書く注意点として、コロンとセミコロンがあります。上記を見ていただくようにコロンで始まりセミコロンで閉じるというルールがあります。

初心者にあるあるなのですが、セミコロンをコロンで閉じたり、セミコロンが抜けていたりと、ミスを起こしやすいので注意しましょう。
僕が、WEBクリエイター講師をしている時にも「先生、赤色にしたいのですがCSSが効きません」と呼ばれて見に行くと、セミコロンが抜けているという事がよくありました。
記述が増えると見落としがあります。CSSが上手く反映しない場合は記述にミスがないか、ゆっくり確認しましょう。
複数のセレクタに同じスタイルを適用する場合
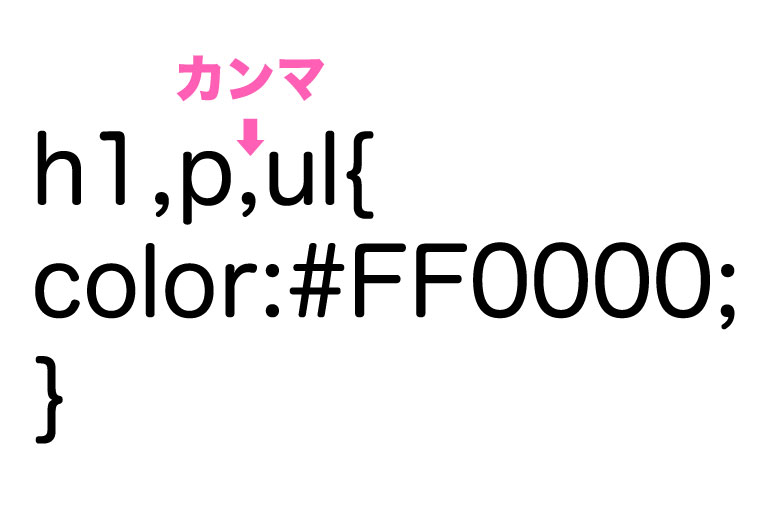
複数のHTMLタグに同じプロパティを適用したい場合があります。記述方法は適用したいセレクタに,(カンマ)を付けて記述していきます。
記述例
| h1,p,ul{ color:#FF0000; } |
このように記述することでh1、p、ulのタグに対してすべてテキストが赤色になります。

こちらもカンマには気をつけて記述しましょう。
特定の要素に対してスタイルを適用する場合
文章の一部分にだけスタイルを適用したい場合があります。
例えば、
| 明日は猛暑のように暑い日が続きます。 |
という文書があるとします。
文書の「猛暑」だけ文字色を変えたい場合。
| 明日は猛暑のように暑い日が続きます。 |
| <p>明日は<span>猛暑</span>のように暑い日が続きます。</p> |
まず文字色を変えたい箇所をspanタグで囲みます。spanタグについては意味を持たないHTMLタグという特性をもっています。
記述例
| p span{ color:#FF0000; } |
pの後ろに半角スペースを入れspanを記述します。このように親要素と子要素の関係性となり、pタグの中にあるspanタグに囲まれた箇所だけ文字が赤色となります。
注意ポイント
半角スペースを入れずに続けて記入すると、スタイルは認識されませんので気をつけましょう。
コメントアウトについて
スタイルシートにはコメントアウトという記述があります。コメントアウトにはメモ代わりに使うことがあります。
その他、製作者に知らせたいメッセージなどを記入する場合もあります。開始「/*」と終了「*/」があり、その間に記入する文字はCSSスタイルとは認識されずに単純なコメントとして機能します。
| /* ここの文字はコメントアウトされます。 */ |
記述例
| p{ color:#666666; /* 文字の色をグレーに指定 */ font-size:14px; /* 文字のサイズを14pxに指定 */ } |
上記のように「/*~*/」の中にメモ書きを記述することができます。僕もCSSスタイルを何処に対して適用しているのか書くことがあります。
HTMLでのコメントについて
HTMLにもコメントを書くことができます。HTMLで使用できるコメントアウトは「<!–」から「–>」の中に記述します。
| <h1>HTMLでのコメントについて</h1><!– ここにメモ書きができます。 –> |
まとめ
CSSスタイルとはホームページの装飾を担うプログラムです。これからはHTMLとCSSを織り交ぜて解説していきます。自分の力でWEBサイトが完成できると嬉しいですよね!僕も頑張って記事を書きますので閲覧をよろしくお願いします。