ホームページ作成の前によく使用するパソコンの基本操作を覚えましょう。「ドラッグ&ドロップ」と「ショートカットキー」について紹介します。ウェブサイトを構築するためにはHTMLやCSSといったマークアップ言語をファイルに記述していきます。その際にショートカットキーはよく使いますので、普段から文章を入力する時には活用しましょう!
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじドラッグ&ドロップとショートカットキーの基本操作
- ドラッグ&ドロップの操作。
- ショートカットキーを上手に使おう!
- すべて選択
- コピー
- 切り取り
- ペースト(貼り付け)
- ファイルの保存
- ブラウザページの再読み込み(更新)
- ホームページ作成に使用する「メモ帳」や「テキストエディット」
基本的な操作は大事だよね!

ショートカットキーは普段のパソコン操作にも使えるわよ♪

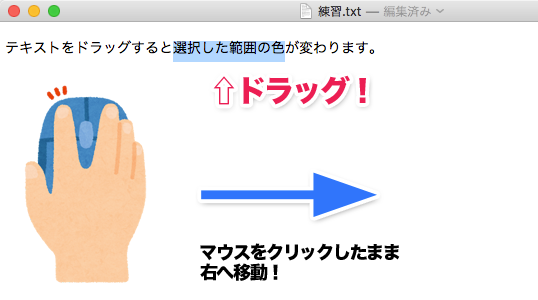
ドラッグ&ドロップの操作。

テキストをドラッグすると選択した範囲の色が変わります。マウスをクリックして、そのまま右に動かすとドラッグした箇所が選択できます。その後クリックした指を離すことを「ドロップ」といいます。
ショートカットキーを上手に使おう!
基本的な操作で「ショートカットキー」を利用しましょう。慣れると作業が早くなります。WEB制作のコーディングに多用することになりますので覚えておきましょう!
すべて選択
- Windows【Ctrl+A】(Ctrlキー+Aキーを押します)
- Macintosh 〔Command+A〕(Commandキー+Aキーを押します)
コピー
- Windows【Ctrl+C】(Ctrlキー+Cキーを押します)
- Macintosh 〔Command+C〕(Commandキー+Cキーを押します)
切り取り
- Windows【Ctrl+X】(Ctrlキー+Xキーを押します)
- Macintosh 〔Command+X〕(Commandキー+Vキーを押します)
ペースト(貼り付け)
- Windows【Ctrl+V】(Ctrlキー+Vキーを押します)
- Macintosh 〔Command+V〕(Commandキー+Vキーを押します)
ファイルの保存
- Windows【Ctrl+S】(Ctrlキー+Sキーを押します)
- Macintosh 〔Command+S〕(Commandキー+Sキーを押します)
ブラウザページの再読み込み(更新)
- Windows【Ctrl+R】(Ctrlキー+Rキーを押します)
- Macintosh 〔Command+R〕(Commandキー+Rキーを押します)
ホームページ作成に使用する「メモ帳」や「テキストエディット」
ホームページの作成には以下のツールを使います。
・Windowsは → 「メモ帳」
・Macintoshは → 「テキストエディット」を使います。
構築するためにはHTMLやCSSといったマークアップ言語をファイルに記述していきます。その際にショートカットキーはよく使いますので、普段から文章を入力する時には活用しましょう!
